Advanced Multiselect Component - jQuery easySelect
| File Size: | 6.51 KB |
|---|---|
| Views Total: | 10641 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

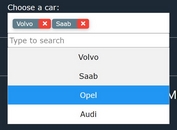
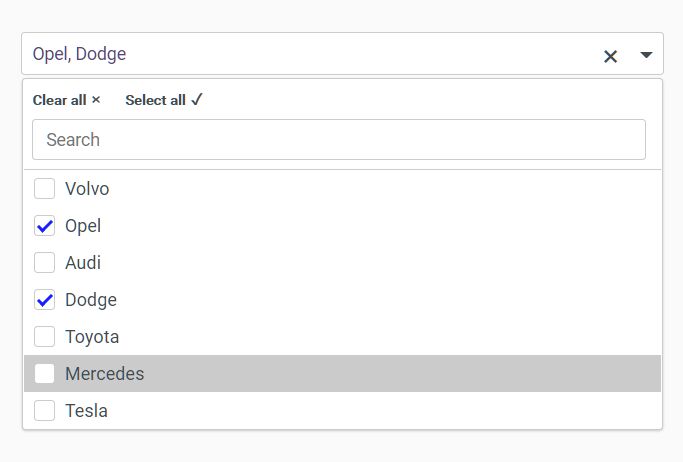
An easy, flexible, searchable jQuery multi select plugin that allows the user to select one or multiple options from a dropdown list in a convenient way.
Features:
- Works with the native
<select>element. - Auto appends checkboxes to options.
- Select All & Clear All controls.
- Shows a search field to filter through options.
- Allows you to determine the maximum number of options allowed to select.
How to use it:
1. Insert the stylesheet easySelectStyle.css and JavaScript easySelect.js into the page.
<link rel="stylesheet" href="easySelectStyle.css"> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="easySelect.js"></script>
2. Just call the function easySelect on the target <select> element and the plugin will do the rest.
<select id="demo" multiple="multiple"> <option value="Lightblue">Lightblue</option> <option value="Green">Green</option> <option value="Yellow">Yellow</option> <option value="Blue Samoa">Blue</option> <option value="Pink">Pink</option> <option value="Black">Black</option> <option value="Orange">Orange</option> </select>
$("#demo").easySelect({
// options here
})
3. Determine the maximum number of options allowed to select at a time.
<select id="demo" data-max="5" multiple="multiple"> <option value="Lightblue">Lightblue</option> <option value="Green">Green</option> <option value="Yellow">Yellow</option> <option value="Blue Samoa">Blue</option> <option value="Pink">Pink</option> <option value="Black">Black</option> <option value="Orange">Orange</option> </select>
4. Determine whether to show Select All & Clear All controls on the top of the multi select component. Default: false.
$("#demo").easySelect({
buttons: true
})
5. Determine whether to show a search field on the top of the multi select component. Default: false.
$("#demo").easySelect({
search: true
})
6. Customize the appearance of the multi select component.
$("#demo").easySelect({
// placeholder text
placeholder: 'Select item',
// color of selected options
selectColor: '#414c52',
// color of placeholder text
placeholderColor: '#838383',
// title of selected options
itemTitle: 'Selected items',
// shows values
showEachItem: false,
// width
width: '100%',
// max height
dropdownMaxHeight: 'auto'
})
Changelog:
2021-06-13
- added feature to set preselected items on init
- Friendly list style and remove some issues
2020-11-16
- Improvement and bugfix
This awesome jQuery plugin is developed by Vs-tev. For more Advanced Usages, please check the demo page or visit the official website.