Allow Only Number In HTML Text Box - jQuery numericInput.js
| File Size: | 3.7 KB |
|---|---|
| Views Total: | 1480 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

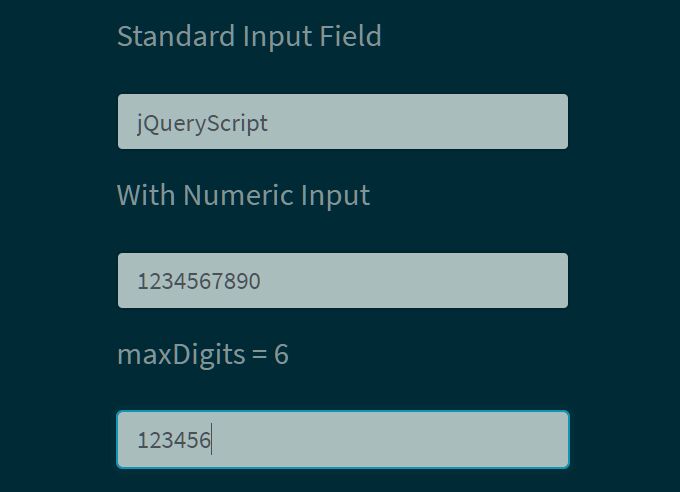
An ultra-light jQuery numeric input plugin that makes a standard input field only accept numeric values and limits the maximum amount of digits allowed to type.
Intended for zipcode, pincode, password, telephone number, or credit card input box.
See Also:
How to use it:
1. Download and place the minified version of the jQuery numericInput.js plugin after loading jQuery.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/numericInput.min.js"></script>
2. Just attach the function numericInput to the target input field and the plugin will take care of the rest.
<input type="text" />
$(function(){
$('.demo').numericInput();
});
3. Specify the maximum amount of digits allowed to type in the input field using the maxDigits. Defaults to null.
<input type="text" />
$(function(){
$('.demo').numericInput({
maxDigits: 6
});
});
4. You are also able to initialize & config the plugin using the following attributes, without any JS call.
<input numericinput
maxdigits="6"
type="text"
/>
This awesome jQuery plugin is developed by nanachi-code. For more Advanced Usages, please check the demo page or visit the official website.











