User-friendly Multi-Autocomplete Plugin For jQuery
| File Size: | 18.2 KB |
|---|---|
| Views Total: | 2379 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

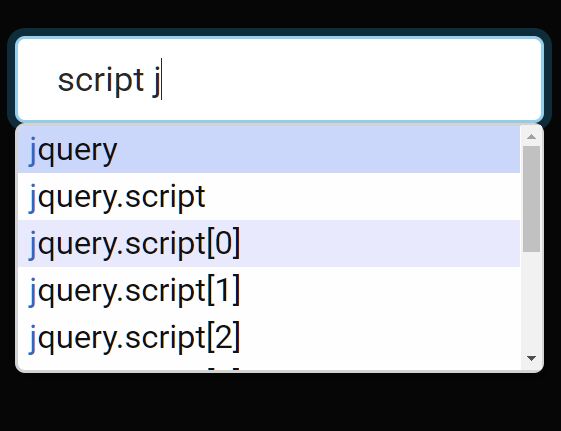
A tiny and easy jQuery multi-autocomplete plugin that has the ability to trigger multiple autosuggestion lists while typing characters & keywords in a text field.
Ideal for text boxes where you want to select and insert multiple values form a pre-defined suggestion list, such as email input, tags input, token input, and much more.
How to use it:
1. Add references to jQuery library and the jQuery multiAutocomplete plugin's files.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="/path/to/dist/jquery-multiautocomplete.min.css" /> <script src="/path/to/dist/jquery-multiautocomplete.min.js"></script>
2. Define your suggestions in a JS array as follows:
let suggests = ['jquery', 'jquery.script', 'jquery.script[0]', 'script', 'script.jquery'];
3. Attach the plugin to the target input field and determine the data source. That's it.
<input class="suggests" type="text" />
$(function(){
$(".suggests2").multiAutocomplete(suggests);
});
4. Use the REGEX option to trigge the suggestion list only when you type matched keywords:
$(".suggests").multiAutocomplete(suggests, {
prefixRegexps: /(jquery|script)/
});
5. Determine the minimum number of characters to trigger the suggestion list. Default: 1.
$(".suggests").multiAutocomplete(suggests, {
minChunkSize: 2
});
6. Customize the delimiter for multiple suggestions. Default: ' '.
$(".suggests").multiAutocomplete(suggests, {
delimiters: ', '
});
7. Trigger the suggestion list using Ctrl+Space or ⌘ Command+Space shortcut instead.
$(".suggests").multiAutocomplete(suggests, {
autosuggest: false
});
8. Add a custom sysmbol to the end of the value. Default: ' '.
$(".suggests").multiAutocomplete(suggests, {
endingSymbols: '*'
});
10. Determine an array of keycodes which could be used to insert suggestions into the input field using keyboard. Default: [9, 13] (tab and enter).
$(".suggests").multiAutocomplete(suggests, {
stopSuggestionKeys: [9, 13]
});
11. Determine whether to consider case sensitivity. Default: false.
$(".suggests").multiAutocomplete(suggests, {
ignoreCase: true
});
12. Determine the maximum number of suggestions to display. Default: 10.
$(".suggests").multiAutocomplete(suggests, {
maxShowSuggestion: 5
});
13. Destroy the plugin if needed.
$(".suggests2").multiAutocomplete('destroy');
Changelog:
v1.2.0 (2021-02-10)
- Scroll with keypress: Up, Down, Page Up, and Page Down.
2020-10-03
- Added maxShowSuggestion option
This awesome jQuery plugin is developed by IsraelFM. For more Advanced Usages, please check the demo page or visit the official website.











