Limit The Character Length In A Textarea - jQuery writeLimit.js
| File Size: | 3.94 KB |
|---|---|
| Views Total: | 502 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

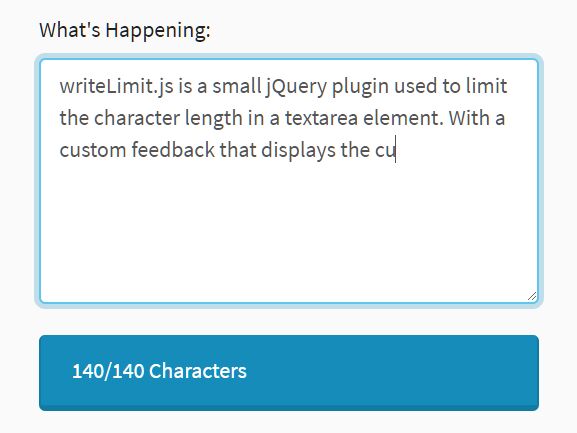
writeLimit.js is a small jQuery plugin used to limit the character length in a textarea element. With a custom feedback that displays the current/maximum character length.
Also supports copy/paste events and automatically deletes the excess characters after typing/pasting.
How to use it:
1. Create an element next to the textarea element that will be used to display the feedback messages:
<textarea id="input-field"></textarea> <div id="feedback-field">0/140 Characters</div>
2. Include jQuery library and the writeLimit.js script at the bottom of the webpage.
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous">
</script>
<script src="writeLimit.js"></script>
3. Call the function on the textarea element with the following parameters:
- feedback: the selector of feedback element
- limit: character limit
- addon: characters to be appended to the feedback message
// writeLimit(feedback, limit, addon)
$("#input-field").writeLimit("#feedback-field", 140, "Characters");
This awesome jQuery plugin is developed by dsheedes. For more Advanced Usages, please check the demo page or visit the official website.










