Create Custom Dropdowns From Native Select Boxes - jQuery bvselect
| File Size: | 1.01 MB |
|---|---|
| Views Total: | 4458 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

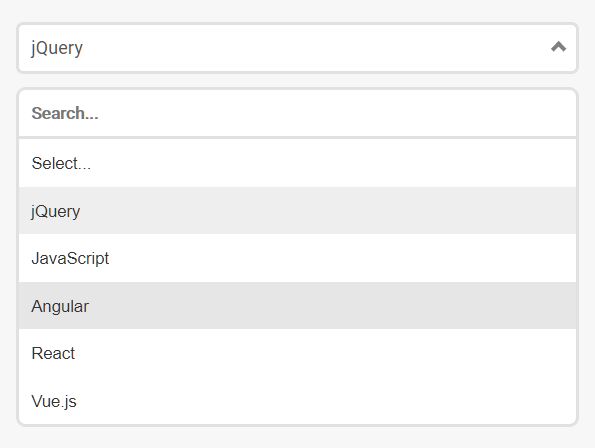
bvselect is a jQuery plugin that replaces the native <select /> element with an animated, customizable, clean-looking dropdown.
Also provides a Searchable functionality that enables a search field to filter through the select options based on the input value.
It also provides a Vanilla JavaScript Version which can be used to implement the custom dropdown without jQuery. See the Custom Dropdown Select Box In Vanilla JavaScript for complete usage and implementation details.
How to use it:
1. Load the stylesheet bvselect.css and JavaScript bvselect.min.js in the document where the jQuery library has been installed.
<script src="/path/to/cdn/jquery.slim.min.js"></script> <link rel="stylesheet" href="/path/to/css/bvselect.css" /> <script src="/path/to/js/bvselect.min.js"></script>
2. Call the function on the existing select element and the plugin will do the rest.
<select id="selectbox"> <option value="">Select...</option> <option value="jquery" selected>jQuery</option> <option value="javascript">JavaScript</option> <option value="angular" disabled>Angular</option> <option value="react">React</option> <option value="vue">Vue.js</option> </select>
// as a jQuery plugin
$('#selectbox').BVSelect({
// options here
});
// as a Vanilla JS plugin
var demo = new BVSelect({
// options here
});
3. Insert a search field into the dropdown.
$('#selectbox').BVSelect({
searchbox: true
});
4. Specify the width of the dropdown. Default: '100%'.
$('#selectbox').BVSelect({
width: '300px'
});
5. Add images to options.
<select id="selectbox"> <option value="">Select...</option> <option data-img="jquery.png" value="jquery" selected>jQuery</option> <option data-img="javascript.png" value="javascript">JavaScript</option> ... </select>
6. Add separators to options.
<select id="selectbox"> <option data-separator="true" value="" selected>Select...</option> <option data-img="jquery.png" value="jquery" selected>jQuery</option> <option data-img="javascript.png" value="javascript">JavaScript</option> ... </select>
7. Use an iconic font for the option icons.
<select id="selectbox"> <option data-separator="true" value="" selected>Select...</option> <option data-icon="fa fa-profile" value="jquery" selected>jQuery</option> <option data-icon="fa fa-home" value="javascript">JavaScript</option> ... </select>
8. Make the dropdown always be visible on the screen.
$('#selectbox').BVSelect({
offset: true
});
9. API methods.
// update the dropdown $('#selectbox').BVSelect("update"); // get the dropdown $('#selectbox').BVSelect("getid"); // destroy the dropdown instance $('#selectbox').BVSelect("destroy");
Changelog:
2020-06-01
- Added Vanilla JS version.
2020-05-25
- Update bvselect.js
v1.6 (2020-05-22)
- Added MultiSelection Support
- Mobile Optimization
- Code Updates
v1.5 (2020-05-22)
- Added new method
2020-05-21
- Allows Iconic Fonts e.g. Font Awesome
- Added methods
2020-05-21
- Added offset option
About Author:
Author: Bruno Vieira
Website: http://bvcode.pt/code/plugins/bvselect/
This awesome jQuery plugin is developed by Bruno Vieira. For more Advanced Usages, please check the demo page or visit the official website.











