jQuery File Drop Zone Plugin - inputFileZone.js
| File Size: | 76.5 KB |
|---|---|
| Views Total: | 1740 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

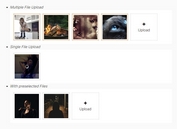
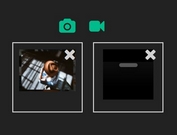
inputFileZone.js is a cross-browser jQuery plugin that transform a normal file input into a drop zone with image previews. Helps you create a simple and user-friendly upload that the visitor can upload a file by clicking on the drop zone and, additionally, by dragging and dropping it from your computer.
How to use it:
1. Import jQuery library together with the jQuery inputFileZone plugin's JS and CSS files into your web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="inputFileZone.js"></script> <link rel="stylesheet" href="inputFileZone.css">
2. Call the plugin with default parameters on your existing file input and done.
$('.dropzone').inputFileZone();
3. Config the file drop zone.
$('.dropzone').inputFileZone({
message: 'Custom message here',
messageFile: 'Ready to upload',
zIndex: 1,
previewImages: true
});
This awesome jQuery plugin is developed by aZerato. For more Advanced Usages, please check the demo page or visit the official website.