jQuery Tags Input Plugin with Autocomplete Support - Mab Tag Input
| File Size: | 60 KB |
|---|---|
| Views Total: | 18926 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

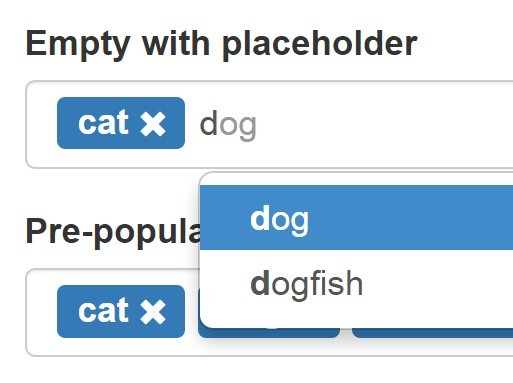
mab.jquery.taginput is a jQuery plugin used to transform a text field into a nice input field to manage tags.
Perfectly compatible with Twitter's typeahead.js to provide autocomplete / autosuggest functionality for simplifying tag input.
How to use it:
1. Load the necessary jQuery library and the typeahead.js into the html page.
<script src="jquery.min.js"></script> <script src="typeahead.bundle.min.js"></script>
2. Import necessary modules.
import { ITag, TagInput } from './src/lib';
import './src/css/standard.css';
3. Create a tags input on the page.
<input type="text" class="form-control tag-input" name="example" id="example" placeholder="Enter tags" value="">
4. Initialize the plugin and define your tags in a JS array as follows:
// pre-defined tags
const stringData = [
'dog',
'cat',
'fish',
'catfish',
'dogfish',
'bat'
];
const instance = new TagInput({
input: document.getElementById('example'),
data: stringData
});
5. All possible plugin options.
input: HTMLElement; data: T[]; getId: (item: T) => string; getLabel: (item: T) => string; newItemFactory?: (label: string) => Promise<T>; enableSuggestions?: boolean; minCharsBeforeShowingSuggestions?: number; maxNumberOfSuggestions?: number; allowNewTags?: boolean; tagDataSeparator?: string; validTagCharacters?: string[]; allowUpperCase?: boolean; globalCssClassPrefix?: string; htmlTemplate?: string; itemTemplate?: string; suggestionTemplate?: string; onTagAdded?: (instance: TagInput<T>, added: ITag[], selected: ITag[]) => void; onTagRemoved?: (instance: TagInput<T>, removed: ITag[], selected: ITag[]) => void; onTagsChanged?: (instance: TagInput<T>, added: ITag[], removed: ITag[], selected: ITag[]) => void;
Changelog:
2025-01-07
- v0.9.0
2022-07-23
- updated dependencies
2021-05-28
- v0.8.2
2021-04-16
- v0.8.0: Public focus() method
2021-03-22
- Better suggestion ordering
2021-03-21
- Added maxNumberOfSuggestions option to limit the number of suggestions shown at once
2021-02-28
- You can now paste a space/comma/pipe separated string into the input to create multiple tags
2021-02-07
- No longer rely on the fa-times class to wire up tag remove/delete
2020-12-12
- Suggestions now hide when input loses focus
2017-05-18
- Update typeahead.js to 0.11.1
2016-10-26
- Fix issue where instance data was being stored on an element which was subsequently replaced. This meant that the instance was no longer available after the initial instantiation. This fix doesn't directly affect anything yet, but will help with future expansion (e.g. instance method calls).
2016-06-06
- bugfix
2016-06-03
- Tags added by clicking a typeahead suggestion are now correctly styled
This awesome jQuery plugin is developed by markashleybell. For more Advanced Usages, please check the demo page or visit the official website.











