jQuery Plugin For Checkable And Searchable Select Box - tochecklist
| File Size: | 26.2 KB |
|---|---|
| Views Total: | 925 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

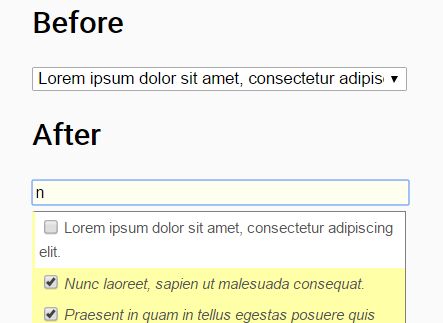
tochecklist is a convenient jQuery multi select plugin that transform the native select element into an accessible, checkable and searchable select box for easier multiple selection.
How to use it:
1. Load the required CSS file for the toChecklist jQuery plugin.
<link href="jquery.toChecklist.css" rel="stylesheet">
2. Load both jQuery library and the toChecklist jQuery plugin's script at the bottom of your webpage.
<script src="//code.jquery.com/jquery.min.js"></script> <script src="src/jquery.toChecklist.js"></script>
3. Call the function on the existing select element and done.
$('select').toChecklist();
4. All default settings, which may be overridden if necessary.
$('select').toChecklist({
// shows scrollbar
"addScrollBar" : true,
// shows search box
"addSearchBox" : false,
// enable animation on search
"animateSearch" : 'normal',
// placeholder for search box
"searchBoxText" : 'Type here to search list...',
// shows checkboxes
"showCheckboxes" : true,
// show selected options
"showSelectedItems" : false,
// Use false when you need to use original name attribute, or use
// true if you want to overwrite original name attribute with id; Very
// important for Ruby on Rails support to use original name attribute!
"overwriteName" : false,
// This one allows compatibility with languages that use arrays
// to process the form data, such as PHP. Set to false if using
// ColdFusion or anything else with a list-based approach.
"submitDataAsArray" : true,
// When this is true (default) the ID of the select box is
// submitted to the server as the variable containing the checked
// items. Set to false to use the "name" attribute instead (this makes
// it compatible with Drupal's Views module and Ruby on Rails.)
"preferIdOverName" : true,
// If you want to limit the number of items a user can select in a
// checklist, set this to a positive integer.
"maxNumOfSelections" : -1,
// This function gets executed whenever you go over the max number of allowable selections.
"onMaxNumExceeded" : function() {
alert('You cannot select more than '+this.maxNumOfSelections+' items in this list.');
},
// In case of name conflicts, you can change the class names to whatever you want to use.
"cssChecklist" : 'checklist',
"cssChecklistHighlighted" : 'checklistHighlighted',
"cssLeaveRoomForCheckbox" : 'leaveRoomForCheckbox', // For label elements
"cssEven" : 'even',
"cssOdd" : 'odd',
"cssChecked" : 'checked',
"cssDisabled" : 'disabled',
"cssShowSelectedItems" : 'showSelectedItems',
"cssFocused" : 'focused', // This cssFocused is for the li's in the checklist
"cssFindInList" : 'findInList',
"cssBlurred" : 'blurred', // This cssBlurred is for the findInList divs.
"cssOptgroup" : 'optgroup',
// force the list width, if 0 the original SELECT width is used
"listWidth" : 0,
// 0 : each item will be large as the list (single column)
// > 0 : each item will have a fixed size, so we could split
// list into more than one column
// WARNING: vertical scroll bar width must be taken into account
// listWidth=200, itemWidth=50 DOES NOT GIVE a 4 columns list
// if list scroll bar is visible
"itemWidth" : 0
});
5. Public methods.
// check all options
$('select').toChecklist('checkAll');
// clear all selection
$('select').toChecklist('clearAll');
// invert selection
$('select').toChecklist('clearAll');
This awesome jQuery plugin is developed by shorlbeck. For more Advanced Usages, please check the demo page or visit the official website.











