Minimal jQuery Password Strength Indicator - PasswordRulesHelper
| File Size: | 12.7 KB |
|---|---|
| Views Total: | 2841 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

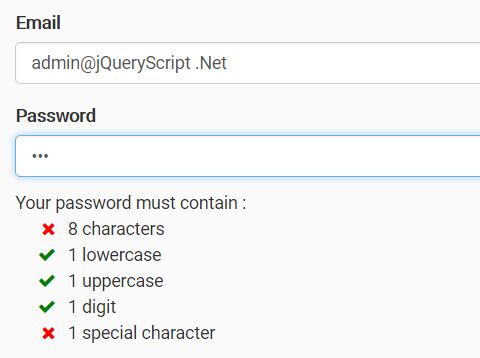
PasswordRulesHelper is a simple, tiny jQuery plugin that provides a visual feedback to help users meet your minimum password requirements. The plugin checks and measures the strength of a password using predefined or custom regex strings and displays the valid / invalid messages inside a rule list.
How to use it:
1. Make sure you first have jQuery installed and then include the jQuery PasswordRulesHelper plugin's JS & CSS files on the webpage as follows:
<!-- JQuery --> <script src="//code.jquery.com/jquery-3.1.0.min.js"></script> <!-- Password Rules Helper --> <script src="passwordRulesHelper.min.js"></script> <link href="passwordRulesHelper.min.css" rel="stylesheet">
2. Just call the plugin on the target password field and done.
$('#passwordField').passwordRulesValidator();
3. Default password requirements:
- 8 characters
- 1 lowercase
- 1 uppercase
- 1 digit
- 1 special character
$('#passwordField').passwordRulesValidator({
'rules' : {
'length' : {
'regex': '.{8,}',
'name': 'length',
'message': '8 characters',
'enable': true
},
'lowercase' :{
'regex': '[a-z]{1,}',
'name': 'lowercase',
'message': '1 lowercase',
'enable': true
},
'uppercase' : {
'regex': '[A-Z]{1,}',
'name': 'uppercase',
'message': '1 uppercase',
'enable': true
},
'number' : {
'regex': '[0-9]{1,}',
'name': 'number',
'message': '1 digit',
'enable': true
},
'specialChar' : {
'regex': '[^a-zA-Z0-9]{1,}',
'name': 'special-char',
'message': '1 special character',
'enable': true
},
// your custom rules here
},
});
4. Default options for the rule list.
$('#passwordField').passwordRulesValidator({
'msgRules': 'Your password must contain :',
'container': undefined,
'containerClass': null,
'containerId': 'checkRulesList',
});
5. Add custom CSS classes to valid / invalid rules.
$('#passwordField').passwordRulesValidator({
'okClass': null,
'koClass': null,
});
This awesome jQuery plugin is developed by Nirysse. For more Advanced Usages, please check the demo page or visit the official website.











