jQuery Plugin For Checkbox Group Functionality - cbFamily
| File Size: | 7.38KB |
|---|---|
| Views Total: | 1751 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

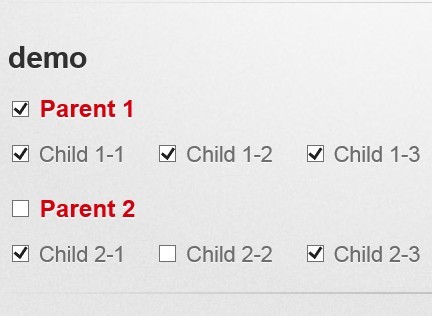
cbFamily is a small jQuery plugin for checkbox group (parent/children) functionality. If the parent is clicked the children are checked/unchecked based on the parent. If all the children are checked, parent gets checked too.
Basic Usage:
1. Include the latest jQuery library and jQuery cbFamily plugin on the page
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="cbFamily.js"></script>
2. Markup html structure
<h3> <label> <input type="checkbox" /> Parent 1</label> </h3> <div class="children"> <label> <input type="checkbox" /> Child 1-1</label> <label> <input type="checkbox" /> Child 1-2</label> <label> <input type="checkbox" /> Child 1-3</label> </div>
3. The javascript
<script type="text/javascript">
$("h3 input:checkbox").cbFamily(function (){
return $(this).parents("h3").next().find("input:checkbox");
});
</script>
This awesome jQuery plugin is developed by halilim. For more Advanced Usages, please check the demo page or visit the official website.











