Simple jQuery Plugin For Html Select Replacement - Simple Select
| File Size: | 20.2 KB |
|---|---|
| Views Total: | 1183 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Simple Select is a jQuery based alternative to the regular html select element that allows to fully customize via CSS, options, methods and events.
Features:
- Customizable and easy to implement
- Arrow keys to highlight options
- Enter key to select an option
- Use a scrollbar when all of the options can't fit inside the screen
- Tab to (or from) the Simpleselect
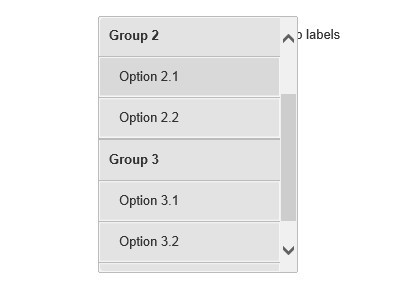
- Support of Select with optgroups and optgroup labels
Basic usage:
1. Load the jQuery Simple Select Plugin on the web page, after jQuery javascript library
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="jquery.simpleselect.js"></script>
2. Include the required jQuery Simple Select Plugin Stylesheet to style the plugin.
<link rel="stylesheet" href="jquery.simpleselect.css" type="text/css">
3. Create an html select box
<select id="the_select" name="the_select"> <option>Option 1</option> <option selected="selected">Option 2</option> <option>Option 3</option> <option>Option 4</option> </select>
4. Call the plugin
$(document).bind("ready", function(){
$("select").simpleselect({
fadeSpeed: 0
})
});
Change log:
2014-04-01
- Added `displayContainerInside` option
v2.0.0 (2014-02-27)
- huge rewrite.
This awesome jQuery plugin is developed by pioul. For more Advanced Usages, please check the demo page or visit the official website.











