jQuery Plugin For Custom Searchable Select List - Customselect
| File Size: | 13.6 KB |
|---|---|
| Views Total: | 53002 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

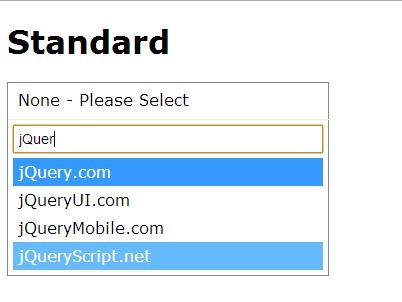
Customselect is a jQuery plugin that converts a normal select into a customizable, searchable, cross-browser and mobile-friendly select list.
How to use it:
1. Include the jQuery library together with jquery-customselect.js and jquery-customselect.css in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="src/jquery-customselect.js"></script> <link href="src/jquery-customselect.css" rel="stylesheet" />
2. Create a standard html select list.
<select id="demo" name="standard" class="custom-select"> <option value="">None - Please Select</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option> <option value="5">5</option> </select>
3. To initialize the plugin simply call the plugin like this.
<script>
$(function() {
$("#demo").customselect();
});
</script>
4. Optional settings to customize the select list.
<script>
$(function() {
$("#demo").customselect({
"csclass":"custom-select", // Class to match
"search": true, // Is searchable?
"numitems": 4, // Number of results per page
"searchblank": false,// Search blank value options?
"showblank": true, // Show blank value options?
"searchvalue": false,// Search option values?
"hoveropen": false,// Open the select on hover?
"emptytext": "", // Change empty option text to a set value
"showdisabled": false,// Show disabled options
"mobilecheck": function() {// Mobile check function / boolean
return navigator.platform && navigator.userAgent.match(/(android|iphone|ipad|blackberry)/i);
}});
});
</script>
Change log:
v1.9.1 (2014-09-03)
- update to the latest version.
v1.9.0 (2014-06-17)
- update to the latest version.
v1.8.2 (2014-03-04)
- update to the latest version.
v1.8.1 (2014-02-19)
- update to the latest version.
This awesome jQuery plugin is developed by blissmedia. For more Advanced Usages, please check the demo page or visit the official website.











