jQuery Plugin For Easy Credit Card Inputs - Creditly.js
| File Size: | 23.4KB |
|---|---|
| Views Total: | 14319 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

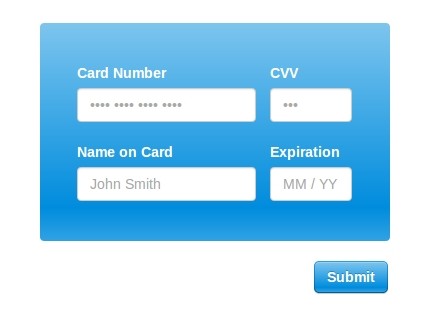
Creditly.js is a jQuery plugin for creating an input masked form with input validation for your customers that makes it easier to input credit card information.
See also:
How to use it:
1. Include jQuery javascript library together with creditly.js and creditly.css on your page.
<link rel="stylesheet" href="src/creditly.css"> <script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script type="text/javascript" src="src/creditly.js"></script>
2. The Html structure for the credit card form.
<form class="creditly-card-form">
<section class="creditly-wrapper">
<div class="credit-card-wrapper">
<div class="first-row form-group">
<div class="col-sm-8 controls">
<label class="control-label">Card Number</label>
<input class="number credit-card-number form-control"
type="text" name="number"
inputmode="numeric" autocomplete="cc-number" autocompletetype="cc-number" x-autocompletetype="cc-number"
placeholder="•••• •••• •••• ••••">
</div>
<div class="col-sm-4 controls">
<label class="control-label">CVV</label>
<input class="security-code form-control"·
inputmode="numeric"
type="text" name="security-code"
placeholder="•••">
</div>
</div>
<div class="second-row form-group">
<div class="col-sm-8 controls">
<label class="control-label">Name on Card</label>
<input class="billing-address-name form-control"
type="text" name="name"
placeholder="John Smith">
</div>
<div class="col-sm-4 controls">
<label class="control-label">Expiration</label>
<input class="expiration-month-and-year form-control"
type="text" name="expiration-month-and-year"
placeholder="MM / YY">
</div>
</div>
<div class="card-type"></div>
</div>
</section>
<button class="submit"><span>Submit</span></button>
</form>
3. The javascript.
<script type="text/javascript">
$(function() {
var creditly = Creditly.initialize(
'.creditly-wrapper .expiration-month-and-year',
'.creditly-wrapper .credit-card-number',
'.creditly-wrapper .security-code',
'.creditly-wrapper .card-type');
$(".creditly-card-form .submit").click(function(e) {
e.preventDefault();
var output = creditly.validate();
if (output) {
// Your validated credit card output
console.log(output);
}
});
});
</script>
This awesome jQuery plugin is developed by wangjohn. For more Advanced Usages, please check the demo page or visit the official website.











