Animated Password Strength Indicator with jQuery Passtest Plugin
| File Size: | 36.7 KB |
|---|---|
| Views Total: | 3028 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

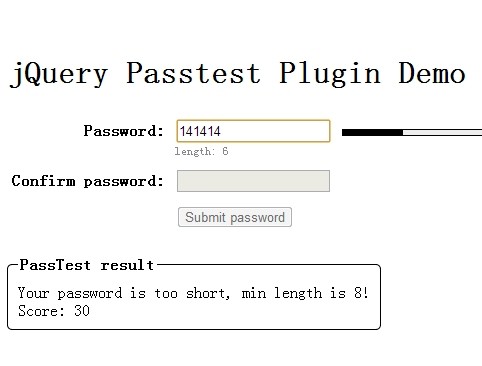
Passtest is a jQuery plugin that displays an animated bar to indicate the strength of the password the users input. Highly customizable via options to help create strong passwords with the correct length and complexity.
See also:
- Password Strength Indicator with jQuery
- Minimal jQuery Password Strength Meter - YAPSM
- jQuery Password Strength Checker Plugin - pStrength
- Simple Password Strength Notification Plugin
- Naked Password Strength Plugin with jQuery
- Beautiful Password Strength Meter
- Simple jQuery Password Strength Indicator Plugin - passMeter
- Animated Password Strength Meter with jQuery and Bootstrap
How to use it:
1. Load the jQuery javascript library together with jQuery Passtest plugin in the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="../jquery-passtest-0.2-alpha.js"></script>
2. Create a password input field in the page.
<input type="text" name="password" id="password" />
3. Create the Html for the indicator bar and password strength percentage.
<div id="password_strength"><div class="bar"></div></div> <div id="score_percent"></div>
4. Call the plugin with options.
<script>
jQuery(document).ready(function() {
// Password policy
var options = {
"policy": {
"length_min": 8,// Minimum password length [>=0]
"length_max": 100,// Maximum password length [>=0]
"required_upper": 1,// Count of required UPPERCASE characters [>=0]
"required_lower": 1,// Count of required lowercase characters [>=0]
"required_digits" : 1,// Count of required numeric characters [>=0]
"required_special": 0 // Count of required special characters [>=0]
}
};
// Initialize plugin
jQuery("#password").passtest(options);
// Bind passtest event on pssword field
jQuery("#password").bind("passtest", function() {
var status = $(this).passtest().status;
console.log('passtest');
// Set password strength bar
//jQuery("#password_strength").find(".bar").css({"width":status.score+"%"});
jQuery("#password_strength").find(".bar").stop().animate({"width":status.score+"%"});
// Set password score percent
jQuery("#score_percent").text("strong accurate is: "+status.score+"%");
});
});
</script>
This awesome jQuery plugin is developed by pstepniewski. For more Advanced Usages, please check the demo page or visit the official website.