Naked Password Strength Plugin with jQuery
| File Size: | 60 KB |
|---|---|
| Views Total: | 2508 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

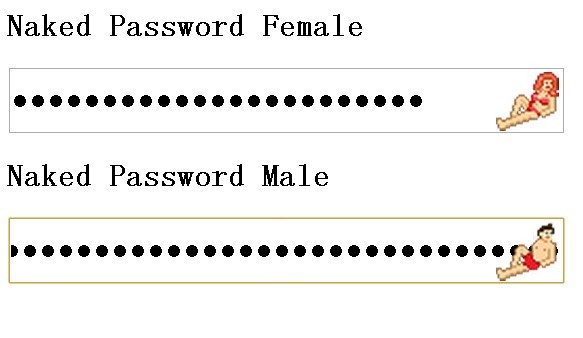
naked password is a jQuery Password Strength Plugin to encourage your visiters to enter stronger passwords. The beautiful model Sally (or David) tastefully removes items of clothing as the password grows stronger.
How To Use It:
1. Include jQuery Library and naked password.js
<script src="/path/to/cdn/jquery.js"></script> <script src="naked_password.min.js"></script>
2. Call the function on the password fields and done.
$(document).ready(function() {
$("input:password#test1").nakedPassword({
path: "../images/",
sex: "f"
});
$("input:password#test2").nakedPassword({
path: "../images/",
sex: "m"
});
});
3. The Markup.
<input type="password" id="test1"> <input type="password" id="test2">
This awesome jQuery plugin is developed by platform45. For more Advanced Usages, please check the demo page or visit the official website.











