jQuery Plugin For Formatting and Validating Bank Account Forms - Bank
| File Size: | 9.71KB |
|---|---|
| Views Total: | 6961 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Bank is a simple and easy-to-use jQuery plugin that provides 2 APIs to format and validate bank account form inputs. The plugin currently supports Routing Transit Number (U.S) and Bank / Branch Number (Japan).
Basic Usage:
1. Import jQuery javascript library and jQuery bank plugin
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="lib/jquery.bank.js"></script>
2. Create a bank account form
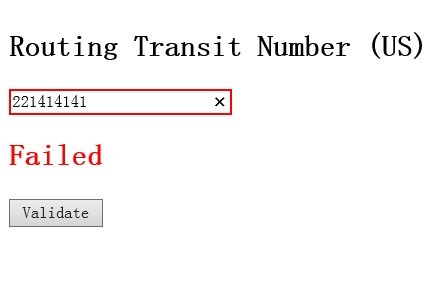
<form novalidate autocomplete="on"> <h2>Routing Transit Number (US)</h2> <input type="text" size="25" class="js-routing-transit-number" pattern="\d*" x-autocompletetype="routing-transit-number" placeholder="Routing transit number" required> <h2 class="validation"></h2> <button type="submit">Validate</button> </form>
3. The javascript
<script>
jQuery(function($){
$('.js-routing-transit-number').bank('RoutingTransitNumber', 'US');
$('form').submit(function(e){
e.preventDefault();
$('input').removeClass('invalid');
$('.validation').removeClass('passed failed');
$('.js-routing-transit-number').toggleClass('invalid', !$.bank.validate('RoutingTransitNumber', 'US', $('.js-routing-transit-number').val()));
if ( $('input.invalid').length ) {
$('.validation').addClass('failed');
} else {
$('.validation').addClass('passed');
}
});
});
</script>
This awesome jQuery plugin is developed by gumroad. For more Advanced Usages, please check the demo page or visit the official website.