jQuery Plugin For Material Design Inspired Form Controls - Material Form
| File Size: | 5.75 KB |
|---|---|
| Views Total: | 4129 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

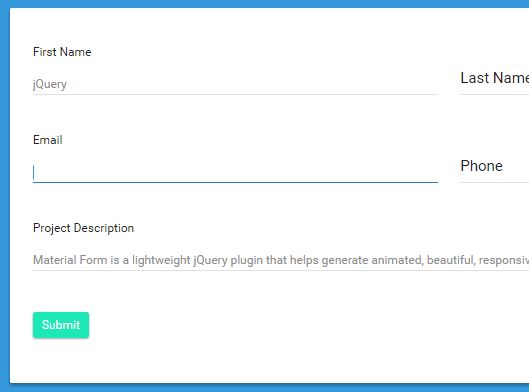
Material Form is a lightweight jQuery plugin that helps generate animated, beautiful, responsive form controls following the Google Material Design form specification. Based on the Bootstrap's grid system.
How to use it:
1. Include the required jQuery library and Bootstrap's stylesheet on the html page.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script>
2. Download and include the jQuery Material Form plugin's files after jQuery.
<link rel="stylesheet" href="materialFormStyles.css"> <script src="materialForm.js"></script>
3. Create a responsive Material Design form using Bootstrap's grid system as follows:
<form id="materialForm" class="form" method="post" action="" role="form" autocomplete="off">
<div class="form-group">
<div class="col-xs-6">
<label class="labels" for="firstName">First Name</label>
<input type="text" class="formInput" id="firstName" name="firstName">
</div>
<div class="col-xs-6">
<label class="labels" for="lastName">Last Name</label>
<input type="text" class="formInput" id="lastName" name="lastName">
</div>
</div>
<div class="form-group">
<div class="col-xs-6">
<label class="labels" for="email">Email</label>
<input type="text" class="formInput" id="email" name="email">
</div>
<div class="col-xs-6">
<label class="labels" for="phone">Phone</label>
<input type="tel" class="formInput" id="phone" name="phone">
</div>
</div>
<div class="form-group">
<div class="col-xs-12">
<button type="button" class="btn btn-primary green flatButton" id="submit">Submit</button>
</div>
</div>
</form>
This awesome jQuery plugin is developed by ch0chi. For more Advanced Usages, please check the demo page or visit the official website.