iOS-like Smooth Tri-state Switch Plugin With jQuery - multiSwitch
| File Size: | 6.54 KB |
|---|---|
| Views Total: | 7273 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

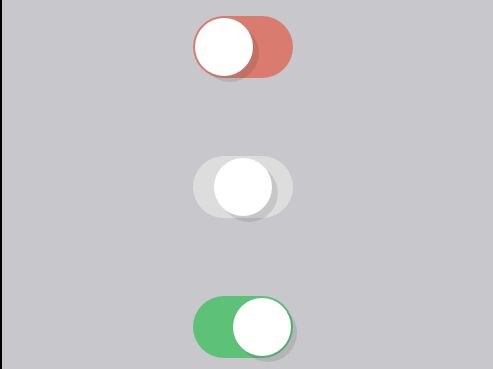
multiSwitch is a jQuery plugin for generating iOS-style smooth toggle switches from native checkboxes that work with 3 check states: on, off and null.
How to use it:
1. Include the stylesheet multi-switch.min.css inside your head section and the JavaScript multi-switch.min.js after jQuery library.
<link href="multi-switch.min.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/multi-switch.js"></script>
2. Add the CSS class 'multi-switch' to your exiting checkbox input.
<input type="checkbox" class="multi-switch" value="0">
3. Just initialize the plugin and we're done.
$('.multi-switch').multiSwitch();
4. Create a tri-state checkbox with an initial value specified using initial-value attribute as follow:
<input type="checkbox" class="multi-switch"
initial-value="0"
unchecked-value="2"
checked-value="1"
value="0"
>
5. Execute a function when the switch's state is changed.
$('.multi-switch').multiSwitch({
functionOnChange: function ($element) {
// do something here
}
});
This awesome jQuery plugin is developed by tcavalin. For more Advanced Usages, please check the demo page or visit the official website.











