jQuery Plugin For Seachable Option List with Checkboxes
| File Size: | 43.3 KB |
|---|---|
| Views Total: | 36170 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

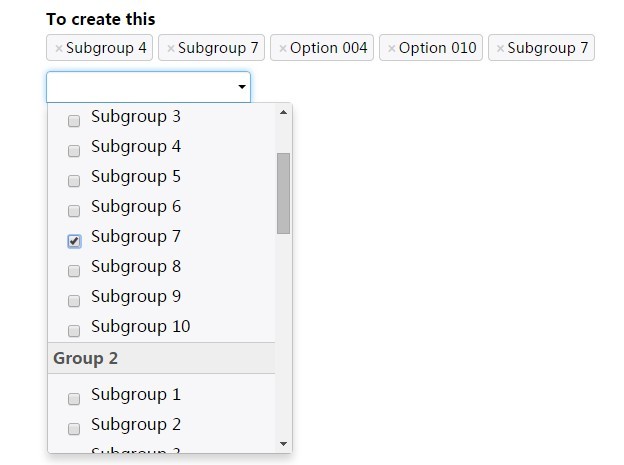
Searchable Option List is a jQuery select enhancement plugin that converts a complete select with items to a searchable option list. It can be applied to any existing select element in your HTML. It automatically detects the multiple option and renders checkboxes instead of radio buttons.
How to use it:
1. Include jQuery library and the jQuery Searchable Option List plugin on your webpage.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="src/searchableOptionList.js"></script> <link href="src/searchableOptionList.css" rel="stylesheet">
2. Create a multiple select list.
<select id="demo" name="htmltest" multiple="multiple">
<optgroup label="Group 1" title="Opiton Group 1">
<option value="1" title="Subgroup 1">Subgroup 1</option>
<option value="2" title="Subgroup 2">Subgroup 2</option>
<option value="3" title="Subgroup 3">Subgroup 3</option>
<option value="4" title="Subgroup 4">Subgroup 4</option>
<option value="5" title="Subgroup 5">Subgroup 5</option>
<option value="6" title="Subgroup 6">Subgroup 6</option>
<option value="7" title="Subgroup 7">Subgroup 7</option>
<option value="8" title="Subgroup 8">Subgroup 8</option>
<option value="9" title="Subgroup 9">Subgroup 9</option>
<option value="10" title="Subgroup 10">Subgroup 10</option>
</optgroup>
<optgroup label="Group 2" title="Opiton Group 2">
<option value="1" title="Subgroup 1">Subgroup 1</option>
<option value="2" title="Subgroup 2">Subgroup 2</option>
<option value="3" title="Subgroup 3">Subgroup 3</option>
<option value="4" title="Subgroup 4">Subgroup 4</option>
<option value="5" title="Subgroup 5">Subgroup 5</option>
<option value="6" title="Subgroup 6">Subgroup 6</option>
<option value="7" title="Subgroup 7">Subgroup 7</option>
<option value="8" title="Subgroup 8">Subgroup 8</option>
<option value="9" title="Subgroup 9">Subgroup 9</option>
<option value="10" title="Subgroup 10">Subgroup 10</option>
</optgroup>
<optgroup label="Group 3" title="Opiton Group 3">
<option value="1" title="Subgroup 1">Subgroup 1</option>
<option value="2" title="Subgroup 2">Subgroup 2</option>
<option value="3" title="Subgroup 3">Subgroup 3</option>
<option value="4" title="Subgroup 4" selected="selected">Subgroup 4</option>
<option value="5" title="Subgroup 5">Subgroup 5</option>
<option value="6" title="Subgroup 6">Subgroup 6</option>
<option value="7" title="Subgroup 7" selected="selected">Subgroup 7</option>
<option value="8" title="Subgroup 8">Subgroup 8</option>
<option value="9" title="Subgroup 9">Subgroup 9</option>
<option value="10" title="Subgroup 10">Subgroup 10</option>
</optgroup>
</select>
3. Call the plugin to create a searchable option list.
$('#demo').searchableOptionList();
4. Options and defaults.
$('#demo').searchableOptionList({
// empty, array, function, url
data: DEFAULT_DATATYPE,
// name attribute, can also be set as name="" attribute on original element or data-sol-name=""
name : undefined,
// maximum height of the select list
maxHeight: null,
// If the data you pass in is not in the required SOL format
// you can define a function here which can then convert your
// given data format to the SOL format
converter: null,
// callback
onRendered: null,
// custom text
texts : {
noItemsAvailable: 'No entries found',
selectAll: 'Select all',
selectNone: 'Select none',
quickDelete: '×',
searchplaceholder: 'Click here to search'
},
useBracketParameters: false,
multiple: undefined,
showSelectAll: false,
showSelectionBelowList: false,
allowNullSelection: false,
scrollTarget: undefined
// Events
events: {
onInitialized: undefined,
onRendered: undefined,
onOpen: undefined,
onClose: undefined,
onChange: undefined,
onScroll: function () {
var posY = Math.floor(this.$input.offset().top) - Math.floor(this.config.scrollTarget.scrollTop()) + Math.floor(this.$input.outerHeight()),
selectionContainerWidth = this.$innerContainer.outerWidth(false) - parseInt(this.$selectionContainer.css('border-left-width'), 10) - parseInt(this.$selectionContainer.css('border-right-width'), 10);
if (this.$innerContainer.css('display') !== 'block') {
// container has a certain width
// make selection container a bit wider
selectionContainerWidth = Math.ceil(selectionContainerWidth * 1.2);
} else {
// no border radius on top
this.$selectionContainer
.css('border-top-right-radius', 'initial');
if (this.$actionButtons) {
this.$actionButtons
.css('border-top-right-radius', 'initial');
}
}
this.$selectionContainer
.css('top', Math.floor(posY))
.css('left', Math.floor(this.$container.offset().left))
.css('width', selectionContainerWidth);
}
}
});
Change logs:
2016-10-19
- added invert function
2016-08-22
- fixing label click
- allowing users to specify if the selection should be closed after (de)select-all click
2016-02-03
- Fixed: Invalid item type found undefined
2016-01-18
- Placed caret back in the correct location
- Added support to limit the number of items displayed
2015-12-08
- fixed IE error when using domElement.currentStyle as a function instead of object
2015-11-18
- add support for IE8 on filter input
2015-09-29
- fixes
v2.0 (2015-08-31)
- adding possibility to configure css classes on option elements
2015-07-23
- optimizing styling of selected item labels
- removing unused option
2015-06-01
- fixing outside click to close container
2015-05-23
- Fixed: When there is' a disabled option checked on the label allows you to deselect
2015-05-18
- calling onScroll onChange to recalculate position of selection container
2015-05-12
- Update searchableOptionList.js
- Styling fixes
- adding more events
2015-05-08
- update CSS
This awesome jQuery plugin is developed by pbauerochse. For more Advanced Usages, please check the demo page or visit the official website.











