jQuery Plugin For Character Counter In Text Fields
| File Size: | 24.9 KB |
|---|---|
| Views Total: | 1117 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

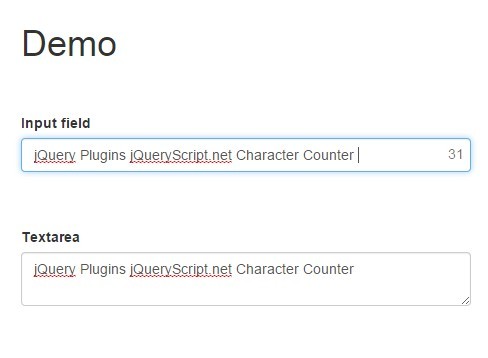
A very simple lightweight jQuery plugin that creates a counter inside your text fields to display how many characters are left until the maximum allowed characters are reached.
How to use it:
1. Include the jquery.charactercounter.js after loading jQuery library.
<script src="//code.jquery.com/jquery-1.11.2.min.js"></script> <script src="jquery.charactercounter.js"></script>
2. Call the plugin on the text fields and pass in the plugin parameter which specifies the number of characters allowed to type into the input filed and textfield.
$('input').characterCounter(140);
$('textfield').characterCounter(250);
Change log:
2015-04-27
- Fixed last character length bug 0-1
This awesome jQuery plugin is developed by kokulusilgi. For more Advanced Usages, please check the demo page or visit the official website.











