jQuery Plugin For Sliding Select Input - bpListSelect
| File Size: | 8.23 KB |
|---|---|
| Views Total: | 1125 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

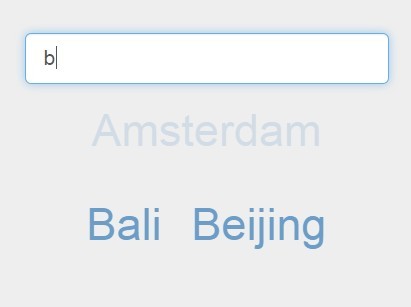
bpListSelect is a jQuery plugin that creates a sliding panel with predefined select options appending to your text input. Has support for live filter as you type something into the text input.
How to use it:
1. Create a text input that will show a sliding select list/panel on focus.
<input type="text" id="demo" placeholder="Choose a city" autocomplete="off">
2. Include jQuery library and the jQuery bpListSelect plugin on the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.3/jquery.min.js"></script> <script src="bp-list-select.plugin.js"></script>
3. Call the plugin and add an array of predefined options to the sliding panel.
$('#demo').bpListSelect([
"Zagreb",
"London",
"Mexico City",
"Kilimanjaro",
"Bali",
"Madrid",
"Prague",
"Sydney",
"Taipei",
"Tokyo",
"Beijing",
"Berlin",
"Amsterdam",
"New York",
"Paris",
"San Francisco",
"Warsaw"
].sort()
);
4. The required CSS styles.
.bp-list-select { overflow: hidden; }
.bp-list-select * {
font-weight: 400;
font-size: 30px;
margin: 10px;
opacity: 0.1;
transition: opacity 0.5s;
cursor: pointer;
display: inline-block;
}
.bp-list-select *.bp-active { opacity: 0.7; }
.bp-list-select *:hover { opacity: 1 !important; }
This awesome jQuery plugin is developed by michalbe. For more Advanced Usages, please check the demo page or visit the official website.











