Mobile First Fullscreen Select Replacement with jQuery and Bootstrap
| File Size: | 582 KB |
|---|---|
| Views Total: | 5245 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

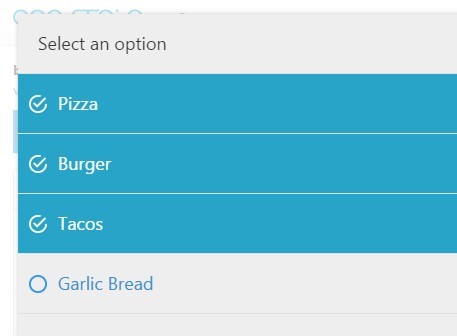
Bootstrap Fullscreen Select is a mobile-first, fully customizable & CSS3 animated jQuery select replacement which allows the visitor to select single of multiple items from a fullscreen select modal instead of the regular dropdown list.
How to use it:
1. Include jQuery library and Twitter's Bootstrap 3 framework on your web page.
<link rel="stylesheet" href="//netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css"> <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.2/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.3.2/js/bootstrap.min.js"></script>
2. Include the Bootstrap Fullscreen Select files on your web page.
<link href="css/bootstrap-fullscreen-select.css" rel="stylesheet"> <script src="js/bootstrap-fullscreen-select.js"></script>
3. Create a regular select box.
<select class="form-control example-1" > <option value="JavaScript">JavaScript</option> <option value="C++">C++</option> <option value="Swift">Swift</option> <option value="Ruby">Ruby</option> <option value="Python">Python</option> </select>
4. Call the plugin on the select box.
$('.example-1').mobileSelect();
5. Pass the options during initialization.
$('.example-1').mobileSelect({
// select title
title: 'Select an option',
// text for save button
buttonSave: 'Save',
// text for clear button
buttonClear: 'Clear',
// text for cancel button
buttonCancel: 'Cancel',
// space between the screen and the mobileSelect modal
padding: {
'top': '20px',
'left': '20px',
'right': '20px',
'bottom': '20px'
},
// none , scale , zoom , opacity , top , left , right , bottom
animation: 'scale',
// animation speed in ms
animationSpeed: 400,
// white, holo, mac
theme: 'white',
// callbacks
onOpen: function () {},
onClose: function () {},
// Bootstrap butten styles
style: 'btn-default'
});
6. You can also pass the options directly via data-OPTION attributes in the markup.
<select class="form-control example-1" data-theme="holo"> <option value="JavaScript">JavaScript</option> <option value="C++">C++</option> <option value="Swift">Swift</option> <option value="Ruby">Ruby</option> <option value="Python">Python</option> </select>
This awesome jQuery plugin is developed by craftpip. For more Advanced Usages, please check the demo page or visit the official website.











