jQuery Plugin For Tag / Token Style Text Entry - Taginput
| File Size: | 12 KB |
|---|---|
| Views Total: | 918 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

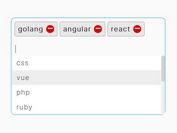
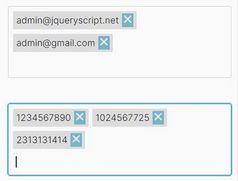
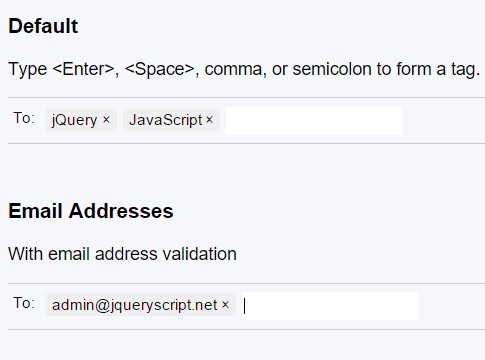
A dead simple jQuery plugin which turns a regular input filed into a tagging widget to manage tags or tokens. Type some text in the input field, and separate them with Enter, Space, Comma, or Semicolon.
Basic usage:
1. Create the html for the tagging / tokenizer input.
<ul id="demo" class="taginput-artsy"> <li class="taginput-input"><input></li> </ul>
2. Include jQuery JavaScript library and the jQuery Taginput plugin's script at the bottom of the web page.
<script src="//code.jquery.com/jquery-1.11.3.min.js"></script> <script src="javascripts/jquery-taginput.js"></script>
3. The required CSS styles for the plugin. Add the following CSS snippets into your CSS file or include the jquery-taginput-artsy.css directly on the webpage.
.taginput-artsy {
display: inline-block;
margin: 0;
padding: 0;
list-style-type: none;
}
.taginput-artsy .taginput-tag, .taginput-artsy .taginput-input { display: inline-block; }
.taginput-artsy .taginput-tag, .taginput-artsy .taginput-input > input {
line-height: 1.5;
margin: 0.2em 0.4em 0.2em 0;
}
.taginput-artsy .taginput-input > input {
outline: none;
border-color: transparent;
}
.taginput-artsy .taginput-tag {
background-color: #efefef;
padding: 0 0.4em;
}
.taginput-artsy .taginput-tag-delete {
margin-left: 0.2em;
cursor: pointer;
}
4. Initialize the plugin and done.
$("#demo").taginput();
5. Advanced usage.
$("#demo").taginput({
// default delimiters: enter, space, comma and semicolon
delimiters: [13,32,188,188,186],
// key codes to ignore
ignoredKeys: [],
// custom templates
tagTemplate: '<li class="taginput-tag"><span class="taginput-tag-label"></span><span class="taginput-tag-delete">×</span></li>',
inputTemplate: '<li class="taginput-input"><input></li>',
// callback event
isTaggable: function ($input) {}
});
This awesome jQuery plugin is developed by starsirius. For more Advanced Usages, please check the demo page or visit the official website.