jQuery Plugin For Toggleable Inline Select Input - fbSelect
| File Size: | 110 KB |
|---|---|
| Views Total: | 718 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

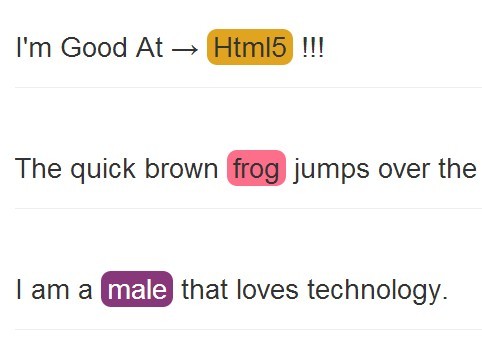
fbSelect is a jQuery plugin to convert the normal Html select options into toggleable inline elements wrapped in a span container so that the visitors can easily toggle/switch these options between each click or tap.
How to use it:
1. Load the jQuery fbSelect's stylesheet in the head section.
<link rel="stylesheet" href="jquery.fbs.min.css">
2. Load the latest version of jQuery library and the jQuery fbSelect's script at the bottom of the web page.
<script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="jquery.fbs.js"></script>
3. Insert a normal select element into your text.
<p>
I'm good at
<select id="demo" name="demo" title="demo">
<option value="1">jQuery</option>
<option value="2">JavaScript</option>
<option value="3">Html5</option>
<option value="4">CSS3</option>
<option value="4">Photoshop</option>
</select>
!!!
</p>
3. Call the function on the select and done.
$(''#demo').fbSelect();
4. Default settings.
// CSS class name of created <span> that replaces <select>. spanClass: "fbs", // array of CSS class names to be toggled between each click on <span>. spanClasses: ['fbs1','fbs2','fbs3','fbs4'], // set true to skip <option> with none/ blank values. skipNoValue: false
Change log:
0.1.1 (2015-01-02)
- update.
This awesome jQuery plugin is developed by fatbattk. For more Advanced Usages, please check the demo page or visit the official website.











