jQuery Plugin To Convert Select List To A Option Picker
| File Size: | 5.74 KB |
|---|---|
| Views Total: | 7624 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

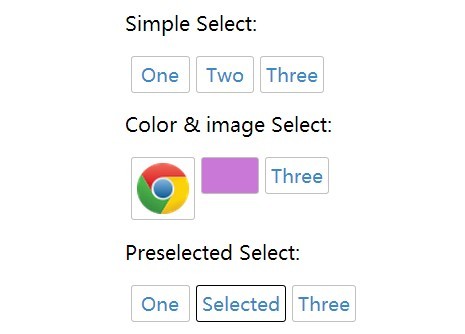
A jQuery select list alternative to convert select options into option labels that allow the visitor to select options in an inline option picker.
How to use it:
1. Include the jQuery javascript library together with jQuery.select2OptionPicker.js and select2OptionPicker.css in the page.
<script type="text/javascript" src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script type="text/javascript" src="jQuery.select2OptionPicker.js"></script> <link rel="stylesheet" type="text/css" href="select2OptionPicker.css" />
2. Create a standard Html select list.
<select name="simple-select" class="demo"> <option>One</option> <option>Two</option> <option>Three</option> </select>
3. Initialize the plugin. That's it
<script>
$('.demo').select2OptionPicker();
</script>
This awesome jQuery plugin is developed by nhtera. For more Advanced Usages, please check the demo page or visit the official website.











