jQuery Plugin To Create Image Upload Zone with Preview - unodropzone
| File Size: | 11.4 KB |
|---|---|
| Views Total: | 4268 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

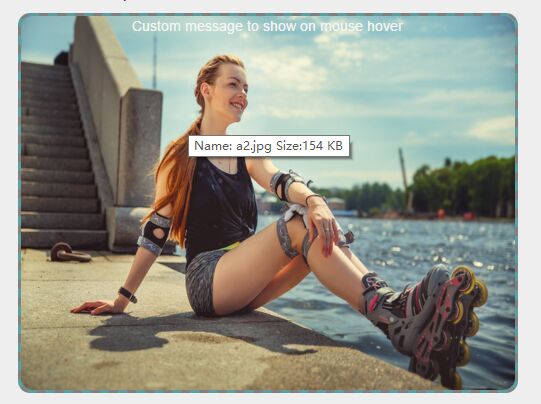
unodropzone is a very small jQuery plugin used to create a customizable image upload zone with support for drag'n'drop, image information, thumbnail preview and callback function.
Basic usage:
1. Load jQuery library together with the jQuery unodropzone plugin's JavaScript and CSS files in the html page.
<script src="//code.jquery.com/jquery-2.1.4.js"></script> <link rel="stylesheet" href="UnoDropZone.css"> <script src="UnoDropZone.js"></script>
2. Create a DIV placeholder with the CSS class 'file-upload' for the image drop zone.
<div class="file-upload" data-input-name="input1">
3. Specify the callback function using data-callback attribute
<div class="file-upload"
data-input-name="input1"
data-unodz-callback="callback">
4. Initialize the plugin and done.
UnoDropZone.init();
5. Default plugin settings.
uploadContSelector: '.file-upload', defaultMessage: 'Drop image in here or click to upload'
This awesome jQuery plugin is developed by suleimana. For more Advanced Usages, please check the demo page or visit the official website.