jQuery Plugin To Increase & Decrease Input Values Via Mouse Drag - inputDrag
| File Size: | 3.62 KB |
|---|---|
| Views Total: | 2333 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

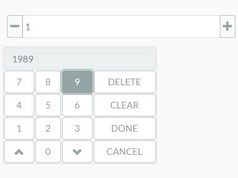
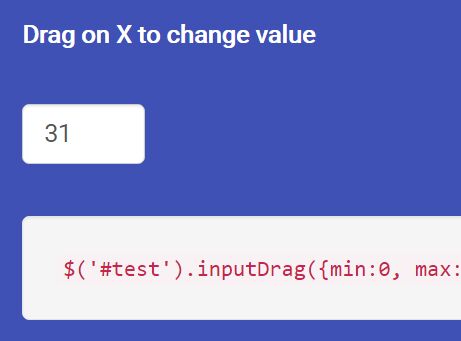
inputDrag is an extremely lightweight jQuery plugin used to create an user-friendly spin box that allows to increase/decrease the value by dragging over the input field.
See also:
How to use it:
1. Link to jQuery library and the jQuery inputDrag plugin's script as follow:
<script src="//code.jquery.com/jquery.min.js"></script> <script src="inputDrag.js"></script>
2. Attach the plugin to the target input field and we're done.
$('input').inputDrag();
3. Constrain the spin box by minimum & maximum values defined in the JavaScript as follow:
$('input').inputDrag({
min: 0,
max: 280
});
Change log:
2016-12-16
- fix focus on click and 250ms delay to trigger input event
This awesome jQuery plugin is developed by kaerte. For more Advanced Usages, please check the demo page or visit the official website.