User-friendly Media Preview & Upload Plugin For jQuery And Bootstrap
| File Size: | 8.33 KB |
|---|---|
| Views Total: | 12695 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

A jQuery based, user-friendly file picker plugin for Bootstrap which enables you to select (remove) and preview multiple local media files (images & videos) in a Bootstrap modal component.
how to use it:
1. To use this plugin, you must include both jQuery library and Twitter Bootstrap framework properly in the webpage.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
1. To use this plugin, you must include both jQuery library and Twitter Bootstrap framework properly in the webpage.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Load the core CSS file in the webpage's head section.
<link rel="stylesheet" href="css/style.css">
3. Load the core JavaScript file after jQuery library.
<script src="js/app.js"></script>
4. Create the multi file inputs as follow:
<span><img src="images/cam_ico.png" /><input type="file" name="" click-type="type1" class="picupload" multiple accept="image/*" /></span></li> <span><img src="images/video_ico.png" /><input type="file" name="" click-type="type1" class="picupload" multiple accept="video/*" /></span>
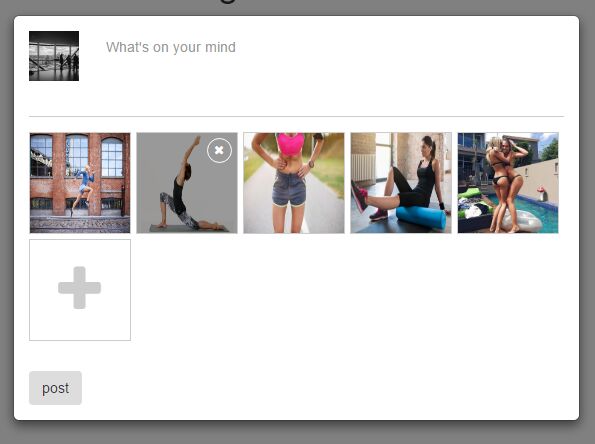
5. Create a Bootstrap modal for the media previewer and uploader.
<div class="modal fade popups" id="hint_brand" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content clearfix"> <div class="modal-body login-box clearfix"> <!--user post text -wrap--> <div class="user-post-text-wrap"> <div class="user-pic-post"> <img src="avatar.jpg"> </div> <div class="user-txt-post"> <textarea class="form-control upostTextarea" placeholder="What's on your mind"></textarea> </div> </div> <!--user post text -wrap end--> <ul id="media-list" class="clearfix"> <li class="myupload"> <span><i class="fa fa-plus" aria-hidden="true"></i><input type="file" click-type="type2" id="picupload" class="picupload" multiple></span> </li> </ul> <!--post btn wrap--> <div class="user-post-btn-wrap clearfix"> <input type="submit" class="btn" value="post"> </div> <!--post btn wrap end--> </div> </div> </div> </div>
This awesome jQuery plugin is developed by abhishek-9ithub. For more Advanced Usages, please check the demo page or visit the official website.