jQuery Plugin to Restore User Previously Entered Values - Remember State
| File Size: | 12.7kB |
|---|---|
| Views Total: | 4166 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

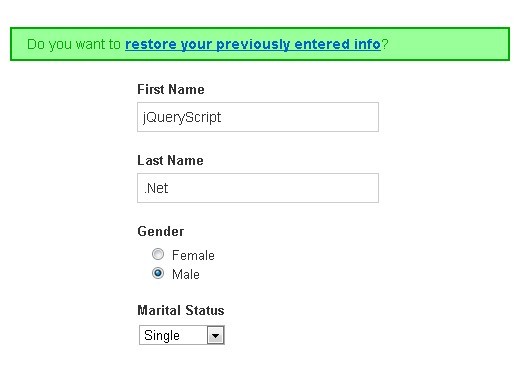
Remember State is an user-friendly and fast jQuery plugin that allows your users to restore they previously entered values in a form using localStorage. It is very useful to remember and restore form state when closing window, navigating away, etc.
You might also like:
How to use it:
1. Include jQuery library and jquery.remember-state.js in the header
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js"></script> <script src="jquery.remember-state.js"></script>
2. The html
<form> ... </form>
3. Call the plugin
<script>
$(function() {
$("form").rememberState({
objName: "personal_info",
ignore: ["bio"]
}).submit(false).on("click", "p.remember_state a", function() {
$("input[type=range]").change();
});
$("input[type=range]").change(function() {
$(this).closest("dd").find("span").text($(this).val());
}).change();
});
</script>
This awesome jQuery plugin is developed by shaneriley. For more Advanced Usages, please check the demo page or visit the official website.











