jQuery Plugin For Repeatable Form fields - infinity
| File Size: | 17 KB |
|---|---|
| Views Total: | 3140 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

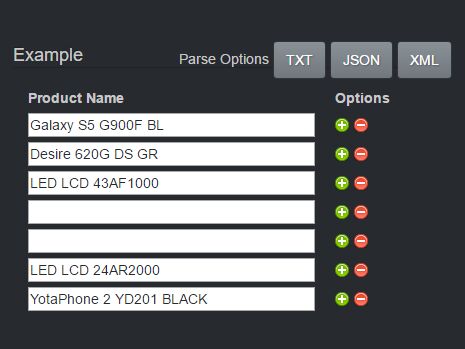
infinity is a jQuery plugin used to dynamically add/remove input fields in a form where the values could be parsed to XML, JSON and plain text
How to use it:
1. Add jQuery JavaScript library together with the jQuery infinity plugin's files to the webpage.
<link href="src/css/infinity.css" rel="stylesheet"> <script src="//code.jquery.com/jquery.min.js"></script> <script src="src/js/infinity.js"></script>
2. Call the plugin on the target container where you want to place the dynamic form fields.
$(".container").infinity();
3. The plugin also supports multiple form fields per row.
$(".container").infinity({
fields : [
{ title : "Name", type : "input", size : "9" },
{ title : "Price", type : "input", size : "3" }
]
});
4. Create a dynamic form with preset form fields.
$(".container").infinity({
fields : [
{ title : "Product Name", type : "input", size : "12" }
],
values : [
"Galaxy S5 G900F BL",
"Desire 620G DS GR",
"LED LCD 43AF1000",
"LED LCD 24AR2000",
"YotaPhone 2 YD201 BLACK"
]
});
5. More custom settings.
$(".container").infinity({
fields : [
{ title : "Fruit", type : "input", size : "12" }
],
values : [
"Banana",
"Pineapple",
"Lemon",
"Orange"
],
inputs : { id : "fruit", align : "center" },
options : { title : "Fruit Options", size : "3", align : "center" }
});
This awesome jQuery plugin is developed by jocic. For more Advanced Usages, please check the demo page or visit the official website.