Show/Hide Elements Depend On Form Controls - jQuery toggle-visibility
| File Size: | 5.91 KB |
|---|---|
| Views Total: | 4006 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

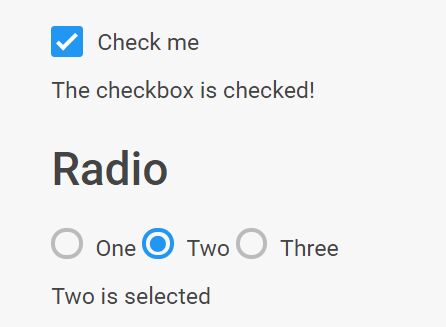
toggle-visibility is a small jQuery plugin which enables you to manage conditional showing/hiding of elements based on form controls such as checkbox, radio button and select list.
Installation:
# Yarn $ yarn add jquery.toggle-visibility # NPM $ npm install jquery.toggle-visibility --save
How to use it:
1. Download and insert the& jquery.toggle-visibility.js script after jQuery library.
<script src="https://code.jquery.com/jquery-3.4.1.slim.min.js"
integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n"
crossorigin="anonymous"></script>
<script src="src/jquery.toggle-visibility.js"></script>
2. Initialize the plugin and we're ready to go.
$(function() {
$('[data-toggle-element]').toggleVisibility();
});
3. Enable the form controls to toggle the visibility of elements using the data-toggle-element attribute as these:
<!-- Checkbox --> <input type="checkbox" data-toggle-element=".checkbox-is-checked"> <div class="checkbox-is-checked">The checkbox is checked!</div> <!-- Radio buttons --> <input type="radio" name="radio-buttons" value="one" data-toggle-element=".radio-button-selections"> <input type="radio" name="radio-buttons" value="two" data-toggle-element=".radio-button-selections"> <div class="radio-button-selections" data-toggle-element-value="one">One is selected</div> <div class="radio-button-selections" data-toggle-element-value="two">Two is selected</div> <!-- Select list --> <select data-toggle-element=".select-selections"> <option></option> <option value="one">One</option> <option value="two">Two</option> <option value="three">Three</option> </select> <div class="select-selections" data-toggle-element-value-none="true">No selection</div> <div class="select-selections" data-toggle-element-value-any="true">Selection made</div> <div class="select-selections" data-toggle-element-value="one">One is selected</div> <div class="select-selections" data-toggle-element-value="two">Two is selected</div> <div class="select-selections" data-toggle-element-value="three">Three is selected</div>
4. Don't forget to hide the inactive elements.
.hidden { display: none; }
Changelog:
v1.0.1 (2019-09-10)
- Fix bug with detecting radio button selection
v1.0.0 (2019-07-22)
- Radio buttons now can be inverted
v0.10.0 (2019-06-16)
- Added ability to invert checkbox toggle
This awesome jQuery plugin is developed by elsurudo. For more Advanced Usages, please check the demo page or visit the official website.