jQuery & jQuery UI Plugin For Simle Tokenized Autocomplete - Autocomplete Multiselect
| File Size: | 345 KB |
|---|---|
| Views Total: | 42103 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

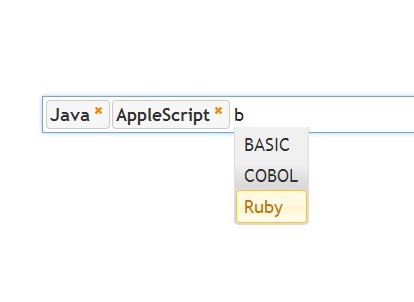
Autocomplete Multiselect is a plugin for jQuery & jQuery UI that turns a standard text input filed into a tokenized autocomplete box. The plugin allows you to select multiple items from a dropdown suggest box and turns the selected items into tokens & tags in an input field.
How to use it:
1. Include reference to the jQuery, jQuery UI and jQuery Autocomplete Multiselect at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="http://ajax.googleapis.com/ajax/libs/jqueryui/1.10.4/jquery-ui.min.js"></script> <script src="src/jquery.autocomplete.multiselect.js"></script>
2. Include a jQuery UI's theme CSS in the head section of the page.
<link rel="stylesheet" type="text/css" href="http://code.jquery.com/ui/1.10.4/themes/ui-lightness/jquery-ui.css"/>
3. Create an Html text input field in the page.
<input id="myAutocomplete" type="text" />
4. Create an array of available tags in the javascript and call the plugin on the input field.
$(function(){
var availableTags = [
"ActionScript",
"AppleScript",
"Asp",
"BASIC",
"C",
"C++",
"Clojure",
"COBOL",
"ColdFusion",
"Erlang",
"Fortran",
"Groovy",
"Haskell",
"Java",
"JavaScript",
"Lisp",
"Perl",
"PHP",
"Python",
"Ruby",
"Scala",
"Scheme"
];
$('#myAutocomplete').autocomplete({
source: availableTags,
multiselect: true
});
})
This awesome jQuery plugin is developed by gundla. For more Advanced Usages, please check the demo page or visit the official website.











