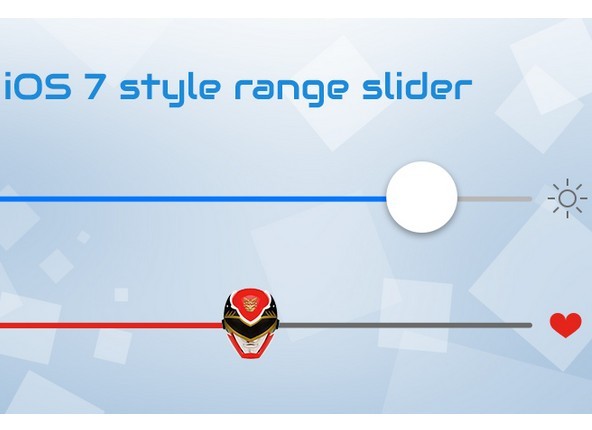
Creating iOS 7 Style Range Slider With Powerange.js
| File Size: | 30.3 KB |
|---|---|
| Views Total: | 4844 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Powerange is a perfect solution for UI range/quantity sliders with nice iOS 7 style. It's customizable by both CSS and JavaScript, including changing color and overall style, switching between horizontal and vertical style, custom min, max and start values, custom step interval, displaying decimal values, displaying icons instead of min/max numbers.
See also:
- Creating iOS 7 Style Toggle Switches With Switchery.js
- Simple Range Input Slider Plugin - slideControl
- Flexible and Touch-Friendly jQuery Range Slider Plugin - Ion.RangeSlider
- Lightweight and Customisable Range Slider Plugin - noUiSlider
- Powerful Range Slider Plugin - jQRangeSlider
Basic Usage:
1. Include the Powerange's javascript and CSS files in the page.
<link rel="stylesheet" href="dist/powerange.css" /> <script src="dist/powerange.js"></script>
2. Create a standard text input for a range slider.
<input type="text" class="basic-demo" />
3. The basic customization
<script type="text/javascript">
var cust = document.querySelector('.basic-demo');
var initCust = new Powerange(cust, {
hideRange: true,
klass: 'power-ranger',
start: 60
});
</script>
4. The CSS to style the range slider.
.range-min,
.range-max {
padding-top: 1px !important;
}
.range-bar.power-ranger {
background-color: #6b6b6b;
}
.power-ranger .range-quantity {
background-color: #e52027;
}
.power-ranger .range-handle {
background: url('../images/power_ranger.png') 0 0 no-repeat;
border-radius: 0;
width: 25px;
-webkitbox-shadow: 0 0 0;
box-shadow: 0 0 0;
}
.power-ranger .range-min {
background: url('../images/heart_broken.png') 0 0 no-repeat;
}
.power-ranger .range-max {
background: url('../images/heart.png') 0 0 no-repeat;
}
5. Settings and Defaults.
defaults = {
callback : function() {}, // function invoked on initialization and on slider handle movement
decimal : false, // display decimal number
disable : false, // enable or disable slider
disableOpacity: 0.5 , // opacity of the disabled slider
hideRange : false, // show or hide min and max range values
klass : '', // additional class for the slider wrapper for extra customization
min : 0, // minimum range value
max : 100, // maximum range value
start : null, // starting value
step : null, // step of the handle
vertical : false // toggle between horizontal or vertical slider
};
About author:
Author: Alexander Petkov
Website: http://abpetkov.github.io/powerange/
This awesome jQuery plugin is developed by abpetkov. For more Advanced Usages, please check the demo page or visit the official website.