Limit The Amount Of Characters Within Input/Textarea - maxLength
| File Size: | 5.35 KB |
|---|---|
| Views Total: | 1485 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

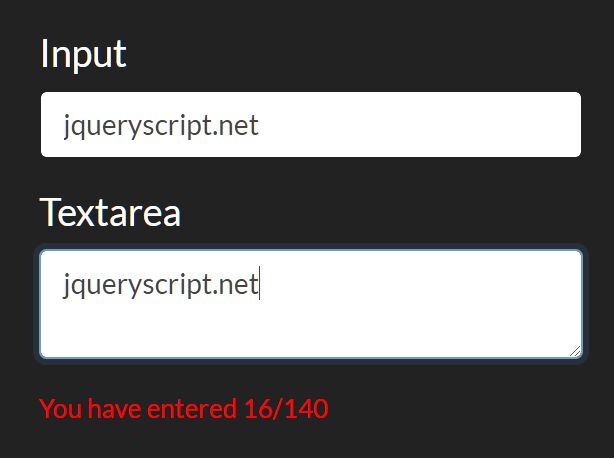
maxLength is a tiny (~2kb minified) jQuery plugin that limits characters for an input or textarea element using the native maxlength attribute and displays a counter indicating how many characters are remaining.
More Features:
- The character counter is displayed only when you are typing.
- Automatically prevents typing when you reach the max limit.
- Supports paste event.
How to use it:
1. Determine the maximum character limit for your input or textarea element using the maxlength attribute:
<h2>Input</h2> <input maxlength="56" /> <h2>Textarea</h2> <textarea maxlength="140"></textarea>
2. Download the plugin and insert the JavaScript jquery-maxlength.min.js after loading jQuery library.
<script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery-maxlength.min.js"></script>
3. Attach the plugin to the input and/or textarea element and done.
$(function(){
$("input,textarea").maxlength({
// options here
});
});
4. Customize the appearance of the character counter.
- text: text to display in the counter
- position: "left" or "right"
- color: font color
- fontSize: font size
- template: container element
- showTemplate: whether to show the template
$("input,textarea").maxlength({
text: "{total}/{maxLength}",
position: "left",
color: "grey",
fontSize: "12px",
template: "<div />",
showTemplate: true
});
This awesome jQuery plugin is developed by GururajNadager. For more Advanced Usages, please check the demo page or visit the official website.











