Enhance Select Box With Search And Secondary Text - jQuery Better Dropdown
| File Size: | 7.28 KB |
|---|---|
| Views Total: | 2771 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

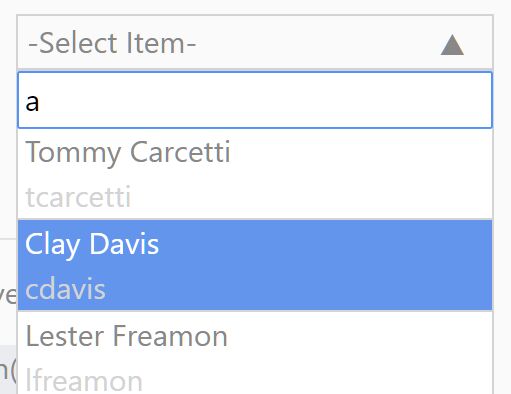
Better Dropdown is a jQuery plugin that transforms normal select boxes into a user-friendly, filterable dropdown list with a search box.
In addition, the plugin provides a Secondary Text functionality that lets you define a description of each option.
How to use it:
1. Download the plugin and copy the files into your application.
2. Include the following files in your project.
<link rel="stylesheet" href="/path/to/jquery.betterdropdown.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/jquery.betterdropdown.js"></script>
3. Attach the plugin to your select element. That's it.
<select id="better-dropdown-example"> <option value="">--choose a ship--</option> <option value="Anubis">Anubis</option> <option value="Canterbury">Canterbury</option> <option value="Donnager">Donnager</option> <option value="Knight">Knight</option> <option value="Nauvoo">Nauvoo</option> <option value="Rocinante">Rocinante</option> <option value="Scopuli">Scopuli</option> </select>
$(function(){
$('#better-dropdown-example').betterDropdown();
});
4. You can specify the "displayTextBelow" opton on initialization to display secondary text below each option. To use this option add a "display-below-text" data attribute to each option in the select.
<select id="better-dropdown-example"> <option value="">--select a user--</option> <option data-display-below-text="sbell">Stringer Bell</option> <option data-display-below-text="tcarcetti">Tommy Carcetti</option> <option data-display-below-text="cdavis">Clay Davis</option> <option data-display-below-text="lfreamon">Lester Freamon</option> <option data-display-below-text="kgreggs">Kima Greggs</option> <option data-display-below-text="olittle">Omar Little</option> <option data-display-below-text="jmcnulty">Jimmy McNulty</option> </select>
$(function(){
$('#better-dropdown-example').betterDropdown({
displayTextBelow: true
});
});
5. Destroy the custom dropdown and revert back to the native select:.
$(function(){
$('#better-dropdown-example').betterDropdown({
destroy: true
});
});
This awesome jQuery plugin is developed by ellie-e. For more Advanced Usages, please check the demo page or visit the official website.











