Advanced Extensible File Upload Component - rg-uploader
| File Size: | 1.12 MB |
|---|---|
| Views Total: | 2338 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

rg-uploader is an advanced, extensible file upload component designed to upload attachments and manipulate uploaded files in an elegant way.
Main Features:
- Drag and drop file upload.
- Multi-file upload.
- Auto upload after files are selected.
- Restrict file formats allowed to upload.
- Sortable file upload queue.
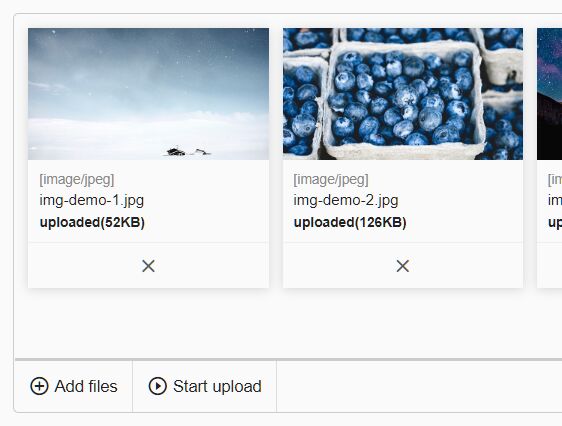
- Show the size for each file.
- Functions to handle file upload.
- Custom styles.
- Image preview & crop.
- Easy to create your own plugins.
Table Of Contents:
- Basic Usage
- Options
- Properties, Methods, And Events
- Plugins
Basic Usage:
1. Download and insert the stylesheet rg-uploader.css and JavaScript rg-uploader.js into the page.
# Yarn $ yarn add rg-uploader # NPM $ npm install rg-uploader --save
<!-- Required --> <link rel="stylesheet" href="/path/to/dist/rg-uploader.css" /> <script src="/path/to/cdn/jquery.min.js"></script> <script src="/path/to/dist/rg-uploader.js"></script> <!-- Optional --> <script src="/path/to/dist/rg-uploader.plugins.js"></script>
2. Or import the rg-uploader as an ES module.
// required
import RG_Uploader from 'rg-uploader';
import 'rg-uploader/dist/rg-uploader.css';
// optional plugins
import {
ChangeQueue,
ChangeQueueStyle,
DragAndDrop,
Preview,
SizeInfo,
Thumbnail
} from 'rg-uploader/dist/rg-uploader.plugins';
3. Create a basic file uploader with add & upload buttons.
<div class="rg-uploader" id="basic">
<header class="rg-uploader-header">
<h1>File upload</h1>
</header>
<div class="rg-uploader-body" data-comp="queue">
<div class="queues" data-element="queue">
<ul></ul>
</div>
</div>
<footer class="rg-uploader-footer">
<nav>
<label class="add-file">
<input type="file" data-element="addFiles" multiple>
<span>Add files</span>
</label>
<a href="#" data-element="startUpload" class="start-upload">
<span>Start upload</span>
</a>
</nav>
</footer>
</div>
4. Initialize the file uploader and done.
var basic = new RG_Uploader.core(document.getElementById('basic'));
5. Possible options & callback functions to customize the file uploader. Override the following settings and pass them as the second parameter to the
var basic = new RG_Uploader.core(document.getElementById('basic'),{
// auto upload files
autoUpload : false,
// specify the file input for uploading files
// e.g. document.querySelector ('input [type = file]')
externalFileForm : null,
// allowed file types
allowFileTypes : ['jpeg', 'jpg', 'png', 'gif', 'jpg'],
// limit file size
limitSize : 10000000,
limitSizeTotal : 30000000,
// handle your file uploads on the server
// e.g. ./script/upload.php
uploadScript : null,
removeScript : null,
uploadHeaders: null,
removeHeaders: null,
// eventName prefix
eventPrefixName : 'RG-',
// the prefix of the attachment file path
srcPrefixName : '',
// config the upload queue
queue : {
height : 150,
limit : 10,
style : 'list',
buttons : [
{
name : 'remove queue',
iconName : 'close',
className : 'btn-remove-queue',
action : function(app, file) {
app.queue.removeQueue(file.id, false, true);
}
}
],
datas : null
},
// enable/disable plugins
// see the plugin section below
plugin : [],
// upload script url callback
uploadScriptFunc: null,
// remove script url callback
removeScriptFunc: null,
// upload parameters filter `function(res) {}`
uploadParamsFilter: null,
// upload data filtering `function(res) {}`
uploadDataFilter: null,
// remove parameters filter `function(res) {}`
removeParamsFilter: null,
// remove data filtering `function(res) {}`
removeDataFilter: null,
// progress upload `function(response, file) {}`
uploadProgress: null,
// complete upload `function(file) {}`
uploadComplete: null,
// all complete upload `function(app) {}`
uploadCompleteAll: null,
// fail upload `function(file) {}`
uploadFail: null,
// init app `function(app) {}`
init: null
});
6. Properties and API methods.
// properties
instance.plugin
instance.queue
instance.uploader
instance.util
instance.lang
instance.options
instance.$container
instance.uploader.$uploadElement
instance.uploader.readyItems
instance.uploader.uploading
instance.queue.options
instance.queue.style
instance.queue.$queue
// methods
instance.uploader.start(files);
instance.uploader.addUploadElements($el);
instance.uploader.resetEvent($el);
instance.queue.items = { ids : [], files : [] }
instance.queue.findItem(id);
instance.queue.changeStyle(styleName);
instance.queue.import(src);
instance.queue.delete(ids);
instance.queue.selectQueue(id);
instance.queue.toggleSelectAllQueues(id);
instance.queue.selectQueueElement(id);
instance.queue.getSize();
instance.queue.changeId(id, newId);
7. Event handlers.
- queue.changeStyle
- queue.selectQueue
- queue.addProgress
- queue.updateProgress
- queue.uploadComplete
- queue.uploadCompleteAll
- queue.removeQueue
instance.eventReceiver(eventName, value);
Plugins:
1. Enable thumbnail preview when you select a file to be uploaded.
var plug_preview = new RG_Uploader.core(document.getElementById('element_id'), {
queue : {
datas : 'data.json'
},
plugin : [
{ name : 'preview', obj: new RG_Uploader.plugins.Preview() }
]
});
2. Enable drag and drop file selection.
<div class="rg-external-dropzone">Dropzone</div>
var dnd_basic = new RG_Uploader.core(document.getElementById('element_id'), {
plugin : [
{ name : 'dnd', obj: new RG_Uploader.plugins.DragAndDrop() }
]
});
3. Show the size of a file.
var plug_sizeInfo = new RG_Uploader.core(document.getElementById('element_id'), {
plugin : [
{ name : 'sizeInfo', obj: new RG_Uploader.plugins.SizeInfo() }
]
});
4. Change the styles of the file queue.
var plug_changeQueueStyle = new RG_Uploader.core(document.getElementById('element_id'), {
queue : {
style : 'web',
datas : 'data.json'
},
plugin: [
{
name: 'changeQueueStyle',
obj: new RG_Uploader.plugins.ChangeQueueStyle({
endChangeItem: function(app) {
console.log('USER::endChangeItem', app.queue.items);
}
})
}
]
});
5. Crop images before uploading.
var plug_thumbnail = new RG_Uploader.core(document.getElementById('element_id'), {
queue : {
style : 'album',
height : 240,
datas : 'data.json',
buttons : [
{
name : 'make thumbnail image',
iconName : 'apps',
className : 'btn-make-thumbnail',
show : function(file) {
return (file.type.split('/')[0] == 'image');
},
action : function(app, file) {
if (!app.plugin.child.thumbnail) return false;
var plug = app.plugin.child.thumbnail;
plug.assignOption({ uploadScript : '' });
plug.open(file);
}
},
{
name : 'remove queue',
iconName : 'close',
className : 'btn-remove-queue',
action : function(app, file) {
app.queue.removeQueue(file.id, false, true);
}
}
]
},
plugin : [
{ name : 'thumbnail', obj: new RG_Uploader.plugins.Thumbnail() }
]
});
6. Resort the file queue.
var plug_changeQueue = new RG_Uploader.core(document.getElementById('element_id'), {
queue : {
height: null,
datas : 'data.json'
},
plugin : [
{
name: 'changeQueue',
obj: new RG_Uploader.plugins.ChangeQueue({
endChangeItem : function(app) {
console.log(app.queue.items);
}
})
}
]
});
This awesome jQuery plugin is developed by redgoose-dev. For more Advanced Usages, please check the demo page or visit the official website.