Easy Tags Selector Plugin - jQuery Tagselect
| File Size: | 10.6 KB |
|---|---|
| Views Total: | 7996 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

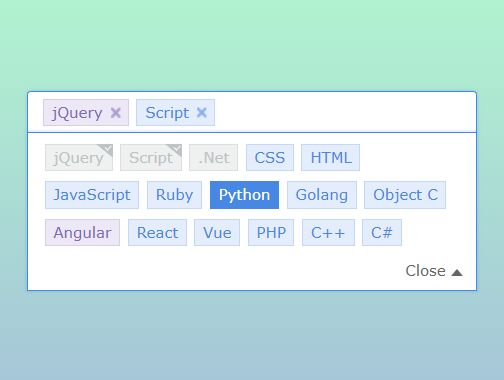
The jQuery Tagselect plugin converts the normal <select> element into a tags selector where your user can select one or multiple tags from a dropdown list.
How to use it:
1. Wrap your <select> element into a container element and insert predefined tags into the select's option element as follows:
<div class="qtagselect">
<select class="qtagselect__select" multiple>
<option value="1" class="ispurple" selected>jQuery</option>
<option value="2" class="isblue" selected>Script</option>
<option value="3" class="isblue" disabled="true">.Net</option>
<option value="4" class="isblue">CSS</option>
<option value="5" class="isblue">HTML</option>
<option value="6" class="isblue">JavaScript</option>
<option value="7" class="isblue">Ruby</option>
<option value="8" class="isblue">Python</option>
<option value="9" class="isblue">Golang</option>
<option value="10" class="isblue">Object C</option>
<option value="11" class="ispurple">Angular</option>
<option value="12" class="isblue">React</option>
<option value="13" class="isblue">Vue</option>
<option value="14" class="isblue">PHP</option>
<option value="15" class="isblue">C++</option>
<option value="16" class="isblue">C#</option>
</select>
</div>
2. Add the jQuery Tagselect plugin's files to the web page.
<link rel="stylesheet" href="./jquery.tagselect.css">
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT"
crossorigin="anonymous">
</script>
<script src="./jquery.tagselect.js"></script>
3. Call the function tagselect on the top container. That's it.
$(function(){
$('.qtagselect__select').tagselect();
});
4. Customize the tags selector by overriding the default settings as shown below:
$('.qtagselect__select').tagselect({
// additional class(es)
'class': '',
// placeholder
'placeholder': 'select an option',
// additional class(es) for the dropdown
'dropClass': '',
// shows the footer in the dropdown
'dropFooter': true,
// is opened on page load
'isOpen': false,
// maximum number of tags allowed to select
'maxTag': 4,
// parent container
'tagParent': 'qmain',
// error message
'tagMessage': 'Up to 4 tags!',
// auto hides after this timeout
'tagMessageHide': '3000',
// custom styles for the error message
'tagMessageStyle': ''
});
This awesome jQuery plugin is developed by laneyhui. For more Advanced Usages, please check the demo page or visit the official website.











