Animated Dropdown Mega Menu with jQuery and Animate.css
| File Size: | 9.88 KB |
|---|---|
| Views Total: | 11313 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

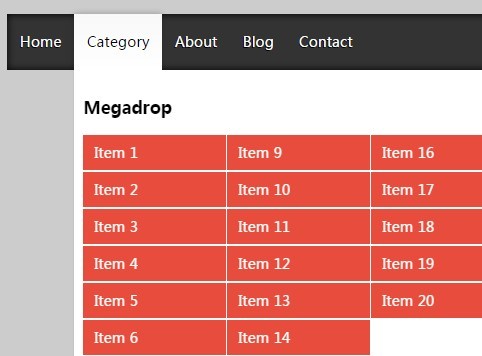
A pretty jQuery menu plugin helps you create a dropdown mega menu with awesome submenu open/close animations based on animate.css. The plugin also provides a fallback to animate the menu using jQuery when CSS transitions are not supported.
How to use it:
1. Include the required animate.css in the head section of your webpage.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/animate.css/3.2.0/animate.min.css">
2. Include the Megadropdown.css for primary mega menu styles. You can override/modify the CSS yourself to create your own styles.
<link rel="stylesheet" href="stylesheets/Megadropdown.css">
3. Create a dropdown mega menu using nested Html lists like this:
<ul class="nav shadow clearfix nojs" id="menu">
<li><a href="#"><i class="fa fa-home"></i> Home</a></li>
<li><a href="#">Category</a>
<div class="container-4">
<div class="col1">
<h3>Megadrop</h3>
<ul>
<li><a href="">Item 1</a></li>
<li><a href="">Item 2</a></li>
<li><a href="">Item 3</a></li>
<li><a href="">Item 4</a></li>
<li><a href="">Item 5</a></li>
<li><a href="">Item 6</a></li>
<li><a href="">Item 7</a></li>
<li><a href="">Item 8</a></li>
</ul>
</div>
<div class="col1">
<h3> </h3>
<ul>
<li><a href="">Item 9</a></li>
<li><a href="">Item 10</a></li>
<li><a href="">Item 11</a></li>
<li><a href="">Item 12</a></li>
<li><a href="">Item 13</a></li>
<li><a href="">Item 14</a></li>
<li><a href="">Item 15</a></li>
</ul>
</div>
<div class="col1">
<h3> </h3>
<ul>
<li><a href="">Item 16</a></li>
<li><a href="">Item 17</a></li>
<li><a href="">Item 18</a></li>
<li><a href="">Item 19</a></li>
<li><a href="">Item 20</a></li>
</ul>
</div>
<div class="col1">
<h3> </h3>
<ul>
<li><a href="">Item 21</a></li>
<li><a href="">Item 22</a></li>
<li><a href="">Item 23</a></li>
<li><a href="">Item 24</a></li>
<li><a href="">Item 25</a></li>
</ul>
</div>
<div class="col4"> <a href='#'>
<h3>Subhead Link.</h3>
</a> </div>
</div>
</li>
<li><a href="#">About</a>
<div class="container-1">
<ul>
<li><a href="#">Who We Are</a></li>
<li><a href="#">Why We Care</a></li>
<li><a href="#">Some other page</a></li>
<li><a href="#">How We Work</a></li>
</ul>
</div>
</li>
<li><a href="#">Blog</a></li>
<li><a href="#">Contact</a></li>
</ul>
4. Include the Megadropdown.js and other required resources at the bottom of the webpage.
<!--[if lt IE 9]> <script type="text/javascript" src="//code.jquery.com/jquery-1.8.3.min.js"></script> <![endif]--> <!--[if gte IE 9]><!--> <script src="//code.jquery.com/jquery-2.1.3.min.js"></script> <!--<![endif]--> <script src="Megadropdown/hoverIntent.js"></script> <script src="Megadropdown/Megadropdown.js"></script>
5. Active the dropdown mega menu with default settings.
$('#menu').Megadropdown();
6. Config the plugin.
$('#menu').Megadropdown({
// active class
activeClass: 'open',
// in ms
fadeInDuration: 250,
// fast or slode
fadeOutDuration: 'slow',
// open/close animations
// reference to http://daneden.github.io/animate.css/
openAnimation: 'fadeInUp',
closeAnimation: 'fadeOutDown',
// in ms
hoverTimeout: 450
});
This awesome jQuery plugin is developed by djsmithme. For more Advanced Usages, please check the demo page or visit the official website.











