Dynamic Customizable Context Menu Plugin - jQuery superContextMenu
| File Size: | 13.4 KB |
|---|---|
| Views Total: | 4140 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

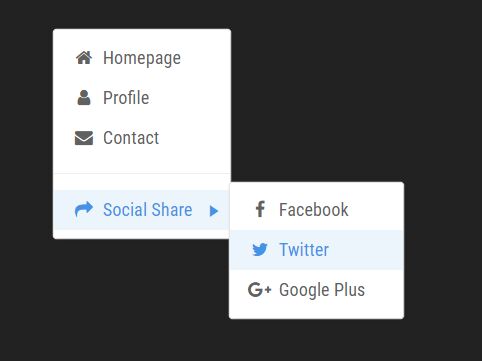
The Super Context Menu plugin enables you to create a dynamic, customizable, multi-level context menu on any container element you specify.
Features:
- Dynamic rendering.
- Unlimited nesting.
- Custom click actions.
- Custom menu icons and labels.
How to use it:
1. Place jQuery library together with the jQuery superContextMenu plugin's JavaScript and Stylesheet in the html file.
<link href="/path/to/dist/context-menu.min.css" rel="stylesheet" /> <script src="/path/to/cdn/jquery.slim.min.js"></script> <script src="/path/to/dist/context-menu.min.js"></script>
2. Create your own menu items displayed in the context menu as follows:
var myMenu = [{
// Menu Icon.
// This example uses Font Awesome Iconic Font.
icon: 'fa fa-home',
// Menu Label
label: 'Homepage',
// Callback
action: function(option, contextMenuIndex, optionIndex) {},
// An array of submenu objects
submenu: null,
// is disabled?
disabled: false //Disabled status of the option
},
{
icon: 'fa fa-user',
label: 'Profile',
action: function(option, contextMenuIndex, optionIndex) {},
submenu: null,
disabled: false
},
{
icon: 'fa fa-envelope',
label: 'Contact',
action: function(option, contextMenuIndex, optionIndex) {},
submenu: null,
disabled: false
},
{
//Menu separator
separator: true
},
{
icon: 'fa fa-share',
label: 'Social Share',
action: function(option, contextMenuIndex, optionIndex) {},
submenu: [{ // sub menus
icon: 'fa fa-facebook',
label: 'Facebook',
action: function(option, contextMenuIndex, optionIndex) {},
submenu: null,
disabled: false
},
{
icon: 'fa fa-twitter',
label: 'Twitter',
action: function(option, contextMenuIndex, optionIndex) {},
submenu: null,
disabled: false
},
{
icon: 'fa fa-google-plus',
label: 'Google Plus',
action: function(option, contextMenuIndex, optionIndex) {},
submenu: null,
disabled: false
}],
disabled: false
},
];
3. Attach the context menu to a specific container.
$('.element').on('contextmenu', function(e) {
e.preventDefault();
superCm.createMenu(myMenu, e);
});
4. More API methods.
// destroy the context menu superCm.destroyMenu() // check if is opened superCm.isOpen() // update the context menu superCm.updateMenu(allowHorzReposition = true, allowVertReposition = true) // update the context menu index superCm.updateMenuIndex(index, repositionX = true, repositionY = true) // get options superCm.getMenuOptions(contextMenuIndex) // add an option superCm.addMenuOption(contextMenuIndex, option, [index]) // add options superCm.addMenuOptions(contextMenuIndex, options, [index]) // delete an option superCm.deleteMenuOption(contextMenuIndex, index) // set an option superCm.setMenuOption(contextMenuIndex, index, option) // set options superCm.setMenuOptions(contextMenuIndex, options)
Changelog:
2021-09-16
- Bugfix
2021-03-02
- Update styling and parameter placement
2018-11-09
- add isOpen method
2018-05-26
- Fix MS Internet explorer 11 related issues
2018-05-22
- Add namespace to prevent accidental unbinding
This awesome jQuery plugin is developed by pwnedgod. For more Advanced Usages, please check the demo page or visit the official website.