Mobile First Multi-level Toggle Menu With jQuery - cookcodesmenu
| File Size: | 20.6 KB |
|---|---|
| Views Total: | 8278 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

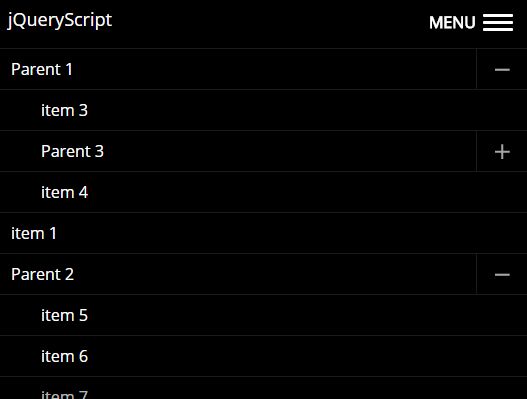
cookcodesmenu is a simple yet fully configurable jQuery navigation plugin that lets you create a responsive, mobile-first, multi-level dropdown toggle menu for your cross-platform webapp.
More features:
- Allows to set the breakpoint the cookcodesmenu will display.
- Hamburger menu toggle button.
- jQuery animations and easying effects supported.
- Callback functions.
- Cross browser.
How to use it:
1. Load the needed JavaScript and CSS files in the document.
<link rel="stylesheet" href="cookcodesmenu.css">
<script src="https://code.jquery.com/jquery-1.12.4.min.js"
integrity="sha384-nvAa0+6Qg9clwYCGGPpDQLVpLNn0fRaROjHqs13t4Ggj3Ez50XnGQqc/r8MhnRDZ"
crossorigin="anonymous"></script>
<script src="jquery.cookcodesmenu.js"></script>
2. Create nested html lists for the cookcodesmenu.
<ul id="menu">
<li>Parent 1
<ul>
<li> <a href="#">item 3</a> </li>
<li> <a href="#">Parent 3</a>
<ul>
<li> <a href="#">item 8</a> </li>
<li> <a href="#">item 9</a> </li>
<li> <a href="#">item 10</a> </li>
</ul>
</li>
<li> <a href="#">item 4</a> </li>
</ul>
</li>
<li> <a href="#">item 1</a> </li>
<li>Parent 2
<ul>
<li> <a href="#">item 5</a> </li>
<li> <a href="#">item 6</a> </li>
<li> <a href="#">item 7</a> </li>
</ul>
</li>
</ul>
3. Just call the function on the top list and done.
$(function() {
$('#menu').cookcodesmenu();
});
4. To config the plugin, override the default settings and pass the options object to the cookcodesmenu() function.
$('#menu').cookcodesmenu({
display: 1920, // From where mobile menu apears and desktop menu gone
brand: 'LOGO', // Supports HTML
label: 'MENU', // Menu Label: // Supports HTML
duplicate: true,
duration: 200, // In milliseconds
easingOpen: 'swing', // Easing function
easingClose: 'swing',
closedSymbol: "➕", //Supports HTML
openedSymbol: "➖", //Supports HTML
prependTo: 'body',
appendTo: '',
parentTag: 'a',
closeOnClick: true,
allowParentLinks: true,
nestedParentLinks: true,
showChildren: false,
removeIds: true,
removeClasses: false,
removeStyles: false,
animations: 'jquery'
});
5. Possible callback functions.
$('#menu').cookcodesmenu({
init: function () {},
beforeOpen: function () {},
beforeClose: function () {},
afterOpen: function () {},
afterClose: function () {}
});
This awesome jQuery plugin is developed by theNazmulH. For more Advanced Usages, please check the demo page or visit the official website.











