Mobile Friendly Responsive Side Menu Plugin with jQuery - gxSideMenu
| File Size: | 198 KB |
|---|---|
| Views Total: | 15185 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

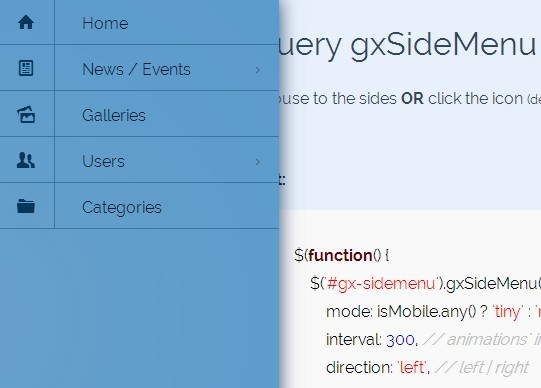
gxSideMenu is a responsive, mobile-friendly side menu plugin for revealing a multi-level sliding offscreen navigation triggered by custom events. Licensed under the Creative Commons.
Features:
- Supports 2 directions: left or right.
- Multiple trigger events: mouse hover, mouse click, or touch swipe.
- Scrollable menu based on jQuery iScroll plugin.
- onOpen and onClose callback functions.
- Smooth jQuery animations.
- 2 pre-defined CSS themes: blue and light.
Basic Usage:
1. Include a theme CSS in the head section of the web page.
<!-- or gx-sidemenu-light.css --> <link rel="stylesheet" href="css/gx-sidemenu-blue.css">
2. Include jQuery library together with jQuery iScroll plugin and jQuery gxSideMenu plugin at the bottom of the web page.
<script src=//code.jquery.com/jquery-1.11.1.min.js"></script> <script src="js/iscroll.js"></script> <script src="js/gx.sidemenu.js"></script>
3. Create a trigger element to toggle a side menu (Optional).
<a href="javascript:" class="gx-menu-open list"></a>
4. Create a multi-level side menu using nested Html lists.
<div id="gx-sidemenu" style="z-index: 9998">
<div class="gx-sidemenu-inner" id="gx-sidemenu-inner-1">
<div class="scroll">
<ul class="gx-menu">
<li class="home"> Home </li>
<li class="news"> News </a>
<ul>
<li> Article </a>
<ul>
<li> Next level...</span></li>
...
</ul>
</li>
</ul>
</li>
...
</ul>
</div>
</div>
</div>
5. Call the plugin and config the side menu.
$('#gx-sidemenu').gxSideMenu({
// normal | tiny
mode: 'normal',
// animations' interval
interval: 300,
// left | right
direction: 'left',
// true | false
openOnHover: true,
// true | false
clickTrigger: true,
// true | false
followURLs: true,
// class or id of trigger element
trigger: ".gx-menu-open.list",
// start pixel from corner on hover trigger
startFrom: 60,
// menu opens on document load
startClosed: true,
// menu scrollable (iScroll plugin needed!)
scrolling: true,
// document base URL
urlBase: '',
// Back button text
backText: 'Prev | Back',
// Open callback
onOpen: function() { },
// Close callback
onClose: function() { }
});
This awesome jQuery plugin is developed by Gexa. For more Advanced Usages, please check the demo page or visit the official website.











