jQuery Plugin To Create Multi-level Bootstrap Dropdowns - Bootstrap Submenu
| File Size: | 31.5 KB |
|---|---|
| Views Total: | 49580 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

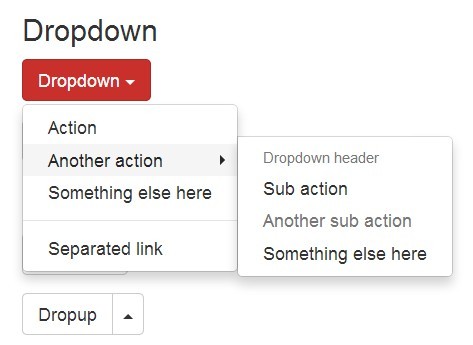
A jQuery plugin that extends the default Bootstrap dropdown component to create a multi-level dropdown with unlimited sub menus.
Supports both Bootstrap 4 and Bootstrap 3.
Installation:
# NPM $ npm install bootstrap-submenu # Bower $ bower install bootstrap-submenu
How to use it:
1. Include the jQuery library and Bootstrap framework in your web page.
<link rel="stylesheet" href="/path/to/bootstrap.min.css"> <script src="/path/to/jquery.min.js"></script> <script src="/path/to/bootstrap.min.js"></script>
2. Include the jQuery Bootstrap Submenu plugin's JS and CSS in the web page.
<link rel="stylesheet" href="/path/to/bootstrap-submenu.min.css"> <script src="/path/to/bootstrap-submenu.min.js"></script>
3. Create a basic Bootstrap dropdown with multiple sub menus using nested Html listed.
<div class="dropdown">
<button class="btn btn-default" type="button" data-toggle="dropdown">
Dropdown
<span class="caret"></span>
</button>
<ul class="dropdown-menu" role="menu">
<li><a tabindex="0">Action</a></li>
<li class="dropdown-submenu">
<a tabindex="0" data-toggle="dropdown">Another action</a>
<ul class="dropdown-menu">
<li class="dropdown-header">Dropdown header</li>
<li><a tabindex="0">Sub action</a></li>
<li class="disabled"><a tabindex="0">Another sub action</a></li>
<li><a tabindex="0">Something else here</a></li>
</ul>
</li>
<li><a tabindex="0">Something else here</a></li>
<li class="divider"></li>
<li><a tabindex="0">Separated link</a></li>
</ul>
</div>
4. Enable the multi-level Bootstrap dropdown with one JS call.
$('.dropdown-submenu > a').submenupicker();
Changelog:
2023-02-26
- v3.0.1
2020-11-09
- Updated dependencies
2020-06-04
- JS & CSS updated
2018-07-08
- v3.0.1
2018-05-20
- Updated for Bootstrap 4.x
2018-01-14
- v2.0.4
2017-03-25
- Update LICENSE file and dependencies
This awesome jQuery plugin is developed by vsn4ik. For more Advanced Usages, please check the demo page or visit the official website.











