Responsive Auto Show/Hide Toggle Menu with jQuery
| File Size: | 4.8 KB |
|---|---|
| Views Total: | 28928 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

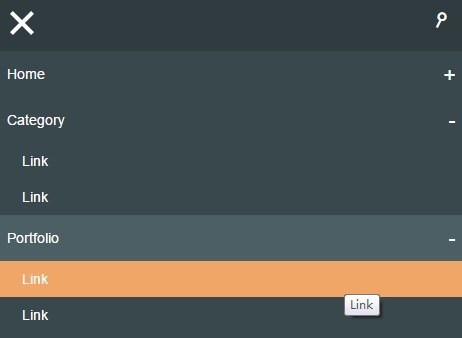
A JQuery/HTML5/CSS3 based responsive navigation system that transform your regular horizontal nav bar into a mobile-friendly toggle menu with an animated hamburger menu icon.
Features:
- Always stays at the top of your web page.
- Auto hides as you scroll down the page.
- Reveals again as you scroll up the page.
- Uses CSS3 media queries to detect the width of your browser.
How to use it:
1. Create a hamburger menu icon to toggle the responsive menu.
<div class="spinner-master"> <input type="checkbox" id="spinner-form" /> <label for="spinner-form" class="spinner-spin"> <div class="spinner diagonal part-1"></div> <div class="spinner horizontal"></div> <div class="spinner diagonal part-2"></div> </label> </div>
2. Create a multilevel navigation menu from a nested nav list.
<nav id="menu" class="menu">
<ul class="dropdown">
<li ><a href="#Link" title="Link">Home</a>
<ul >
<li ><a href="#Link" title="Link">Link » </a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">About</a></li>
<li ><a href="#Link" title="Link">Link » </a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link </a></li>
</ul>
</li>
</ul>
</li>
<li ><a href="#Link" title="Link">Category</a>
<ul >
<li ><a href="#Link" title="Link ">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Portfolio</a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Work</a>
<ul >
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title=" Link"> Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Services</a>
<ul >
<li ><a href="#Link" title="Link">Link </a></li>
<li ><a href="#Link" title="Link">Link</a></li>
<li ><a href="#Link" title="Link">Link</a></li>
</ul>
</li>
<li ><a href="#Link" title="Link">Contact</a></li>
</ul>
</nav>
3. Then wrap them into a nav wrapper.
<div class="nav_wrapper"> ... </div>
4. The basic CSS styles for the navigation menu.
.menu-link { display: none; }
.spinner-master input[type=checkbox] { display: none; }
.menu {
width: 100%;
height: auto;
background: #2f3b3f;
transition: all 0.3s ease;
}
.menu ul {
padding: 0px;
margin: 0px;
list-style: none;
position: relative;
display: inline-block;
}
.menu > li > ul.sub_menu {
min-width: 10em;
padding: 4px 0;
background-color: #f4f4f4;
border: 1px solid #fff;
}
.menu ul li { padding: 0px; }
.menu > ul > li { display: inline-block; }
.menu ul li a {
display: block;
text-decoration: none;
color: #fff;
font-size: 14px;
}
.menu ul li a:hover {
background: #efa666;
color: #fff;
}
.menu ul li.hover > a {
background: #efa666;
color: #fff;
}
.menu ul li > a { padding: 15px; }
.menu ul ul {
display: none;
position: absolute;
top: 100%;
min-width: 160px;
background: #39484d;
}
.menu ul li:hover > ul { display: block; }
.menu ul ul > li { position: relative; }
.menu ul ul > li a {
padding: 10px 15px;
height: auto;
background: #39484d;
}
.menu ul ul > li a:hover {
background: #efa666;
color: #fff;
}
.menu ul ul ul {
position: absolute;
left: 100%;
top: 0;
}
5. Style the toggle menu when the screen size is smaller than 768px.
@media all and (max-width: 768px) {
.spinner-master * {
transition: all 0.3s;
box-sizing: border-box;
}
.spinner-master {
position: relative;
margin: 15px;
height: 30px;
width: 30px;
float: left;
}
.spinner-master label {
cursor: pointer;
position: absolute;
z-index: 99;
height: 100%;
width: 100%;
top: 5px;
left: 0;
}
.spinner-master .spinner {
position: absolute;
height: 4px;
width: 100%;
padding: 0;
background-color: #fff;
}
.spinner-master .diagonal.part-1 {
position: relative;
float: left;
}
.spinner-master .horizontal {
position: relative;
float: left;
margin-top: 4px;
}
.spinner-master .diagonal.part-2 {
position: relative;
float: left;
margin-top: 4px;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .horizontal { opacity: 0; }
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .diagonal.part-1 {
transform: rotate(135deg);
-webkit-transform: rotate(135deg);
margin-top: 10px;
}
.spinner-master input[type=checkbox]:checked ~ .spinner-spin > .diagonal.part-2 {
transform: rotate(-135deg);
-webkit-transform: rotate(-135deg);
margin-top: -12px;
}
a.menu-link {
display: block;
color: #fff;
float: left;
text-decoration: none;
padding: 10px 16px;
font-size: 1.5em;
}
a.menu-link:hover { color: #efa666; }
a.menu-link:after {
content: "\2630";
font-weight: normal;
}
a.menu-link.active:after { content: "\2715"; }
.menu {
clear: both;
min-width: inherit;
float: none;
}
.menu,
.menu > ul ul {
overflow: hidden;
max-height: 0;
background-color: #39484d;
}
.menu > li > ul.sub-menu {
padding: 0px;
border: none;
}
.menu.active,
.menu > ul ul.active { max-height: 55em; }
.menu ul { display: inline; }
.menu li,
.menu > ul > li { display: block; }
.menu > ul > li:last-of-type a { border: none; }
.menu li a {
color: #fff;
display: block;
padding: 0.8em;
position: relative;
}
.menu li.has-submenu > a:after {
content: '+';
position: absolute;
top: 0;
right: 0;
display: block;
font-size: 1.5em;
padding: 0.55em 0.5em;
}
.menu li.has-submenu > a.active:after { content: "-"; }
.menu ul ul > li a {
background-color: #39484d;
padding: 10px 18px 10px 30px;
}
.menu ul li a:hover {
background: #4b5f65;
color: #fff;
}
.menu ul li.hover > a {
background: #4b5f65;
color: #fff;
}
.menu ul ul,
.menu ul ul ul {
display: inherit;
position: relative;
left: auto;
top: auto;
border: none;
}
}
6. Load the latest version of jQuery library at the bottom of your webpage.
<script src="//code.jquery.com/jquery-2.1.3.min.js"></script>
7. Active the responsive show/hide toggle menu.
$('ul li:has(ul)').addClass('has-submenu');
$('ul li ul').addClass('sub-menu');
$('ul.dropdown li').hover(function () {
$(this).addClass('hover');
}, function () {
$(this).removeClass('hover');
});
var $menu = $('#menu'), $menulink = $('#spinner-form'), $menuTrigger = $('.has-submenu > a');
$menulink.click(function (e) {
$menulink.toggleClass('active');
$menu.toggleClass('active');
});
$menuTrigger.click(function (e) {
e.preventDefault();
var t = $(this);
t.toggleClass('active').next('ul').toggleClass('active');
});
$('ul li:has(ul)');
$(function () {
var e = $(document).scrollTop();
var t = $('.nav_wrapper').outerHeight();
$(window).scroll(function () {
var n = $(document).scrollTop();
if ($(document).scrollTop() >= 50) {
$('.nav_wrapper').css('position', 'fixed');
} else {
$('.nav_wrapper').css('position', 'fixed');
}
if (n > t) {
$('.nav_wrapper').addClass('scroll');
} else {
$('.nav_wrapper').removeClass('scroll');
}
if (n > e) {
$('.nav_wrapper').removeClass('no-scroll');
} else {
$('.nav_wrapper').addClass('no-scroll');
}
e = $(document).scrollTop();
});
});
This awesome jQuery plugin is developed by arlinadesign. For more Advanced Usages, please check the demo page or visit the official website.











