Responsive Fashion Top Dropdown Menu with jQuery - MobiMenu
| File Size: | 216 KB |
|---|---|
| Views Total: | 10187 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

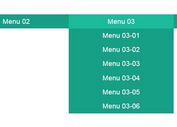
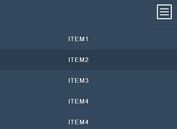
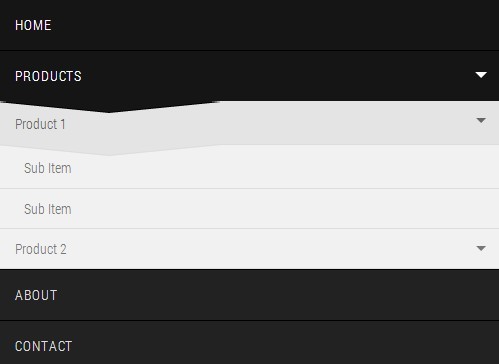
MobiMenu is a responsive and mobile-friendly menu plugin that creates a multi-level top dropdown navigation with smooth sliding animations.
How to use it:
1. Include the necessary javascript files at the bottom of the html document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.0/jquery.min.js"></script> <script src="js/modernizr.min.js"></script> <script src="js/mobiMenu.min.js" type="text/javascript" charset="utf-8"></script>
2. Create a link to toggle the dropdown menu.
<a href="#menu" class="menu-toggle"><img src="toggle.png" /></a>
3. Create a multi-level dropdown menu using nested ul lists.
<div class="cssmenu" id="menu"> <ul> <li class="active"> <a href="#"><span>Home</span></a> </li> <li class="has-sub"> <a href="#"><span>Products</span></a> <ul> <li class="has-sub"> <a href="#"><span>Product 1</span></a> <ul> <li> <a href="#"><span>Sub Item</span></a> </li> <li class="last"> <a href="#"><span>Sub Item</span></a> </li> </ul> </li> <li class="has-sub"> <a href="#"><span>Product 2</span></a> <ul> <li> <a href="#"><span>Sub Item</span></a> </li> <li class="last"> <a href="#"><span>Sub Item</span></a> </li> </ul> </li> </ul> </li> <li> <a href="#"><span>About</span></a> </li> <li class="last"> <a href="#"><span>Contact</span></a> </li> </ul> </div>
4. Include the mobiMenu.css in the html document and change the styles to your taste.
<link rel="stylesheet" href="css/mobiMenu.css">
5. Call the plugin with opitons.
<script>
$(document).ready(function() {
$("topNav").mobiMenu({
slideUpTimeOut : 200,
slideDownTimeOut : 500});
});
</script>
This awesome jQuery plugin is developed by xetecx. For more Advanced Usages, please check the demo page or visit the official website.