Simple jQuery and jQuery Mobile Based Slide Menu Plugin
| File Size: | 6.84 KB |
|---|---|
| Views Total: | 22532 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

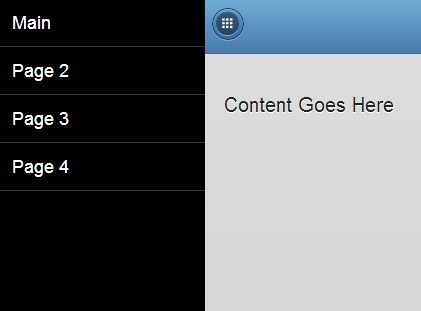
Mobile Slide Menu is a simple jQuery and jQuery Mobile plugin for creating a menu panel that slides out from the edge of your web & mobile page by clicking the menu icon or by swiping from left to right on mobile devices.
How to use it:
1. Include jQuery and jQuery mobile on the page
<link rel="stylesheet" href="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" type="text/css" /> <script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="http://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script>
2. Include jQuery Mobile Slide Menu Plugin on the page
<link rel="stylesheet" href="css/jquery-mobile-slide-menu.css" type="text/css" /> <script src="js/jquery-mobile-slide-menu.js"></script>
3. Include jQuery UI for easing options (optional)
<link rel="stylesheet" href="css/jquery-mobile-slide-menu.css" type="text/css" /> <script src="js/jquery-mobile-slide-menu.js"></script>
4. Markup html structure
<link rel="stylesheet" href="css/jquery-mobile-slide-menu.css" type="text/css" /> <script type="text/javascript" src=<div id="side-menu"> <ul> <li><a href="/">Main</a><span class="icon"></span></li> <li><a href="/page-2/">Page 2</a><span class="icon"></span></li> <li><a href="/page-3/">Page 3</a><span class="icon"></span></li> <li><a href="/page-4/">Page 4</a><span class="icon"></span></li> </ul> </div> <div data-role="page" id="about-the-band" data-title="Page Title" data-theme="b" class="pages"> <div data-role="header" data-theme="b"> <a href="#" class="showMenu" data-role="button" data-icon="grid" data-iconpos="notext">Menu</a> <h1>Header</h1> </div> <div data-role="content"> <p>Content Goes Here</p> </div> </div>"js/jquery-mobile-slide-menu.js"></script>
5. Call the plugin with options
<script type="text/javascript">
$(function(){
$('#side-menu').slideMenu({
duration: 500, // the duration of slide animation
easing: 'swing' // easing options. Require jQuery UI included.
});
});
</script>
This awesome jQuery plugin is developed by donwalter. For more Advanced Usages, please check the demo page or visit the official website.