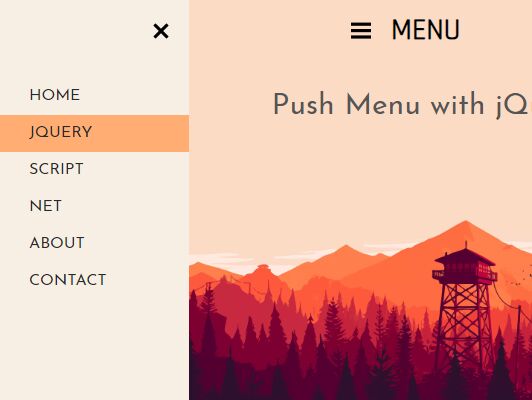
Minimalist Hamburger Push Navigation With jQuery And CSS - Swipe Menu
| File Size: | 4.6 KB |
|---|---|
| Views Total: | 5797 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

Yet another jQuery/CSS based push menu that enables a hamburger button to reveal an off-screen sidebar navigation while pushing the main content to the other side.
Mainly built with HTML and CSS/CSS3. jQuery is used to animate the sidebar navigation when toggled.
See also:
How to use it:
1. Create the sidebar navigation with a close button.
<div class="menu">
<div class="close-menu">
<img src="close.png">
</div>
<ul>
<li><a href="#">Home</a></li>
<li><a href="#">jQuery</a></li>
<li><a href="#">Script</a></li>
<li><a href="#">Net</a></li>
<li><a href="#">About</a></li>
<li><a href="#">Contact</a></li>
</ul>
</div>
2. Insert the hamburger button to the main content.
<div class="main">
<div class="mhead">
<img class="menu-ham" src="hamburger.png">
<header>Menu</header>
</div>
... Main Content Here ...
</div>
3. Style the sidebar navigation in the CSS.
.menu {
width: 200px;
height: 100%;
position: fixed;
left: -200px;
top: 0;
background-color: #f7eee4;
box-shadow: 2px 0 5px #c0c0c0;
transition: all ease 0.6s;
}
.menu ul {
padding-left: 0;
margin-top: 80px;
}
.menu li {
list-style: none;
text-decoration-style: none;
line-height: 170%;
padding: 5px 0 5px 40px;
}
.menu li a {
text-decoration: none;
text-transform: uppercase;
font-size: 16px;
color: #292929;
}
.menu li:hover {
background-color: #ffad73;
cursor: pointer;
}
.close-menu {
min-height: 30px;
float: right;
margin-right: 18px;
padding-top: 23px;
cursor: pointer;
}
4. Style the hamburger button & main content.
.main {
width: 100%;
position: fixed;
overflow: hidden;
background-size: cover;
background-position: center;
background-repeat: no-repeat;
transition: all ease 0.6s;
}
.menu-ham {
padding-top: 10px;
float: left;
margin-left: 162px;
cursor: pointer;
}
5. Place the needed jQuery library at the bottom of the page.
<script src="https://code.jquery.com/jquery-3.3.1.min.js" integrity="sha384-tsQFqpEReu7ZLhBV2VZlAu7zcOV+rXbYlF2cqB8txI/8aZajjp4Bqd+V6D5IgvKT" crossorigin="anonymous"></script>
6. The main JavaScript (jQuery script) to animate the sidebar navigation on toggle.
$(".menu-ham").click(function () {
$(".menu").animate({left: '0px'}, 100);
$('.b-wrap').animate({left: '200px'}, 100);
});
$(".close-menu").click(function () {
$(".menu").animate({left: '-200px'}, 100);
$('.b-wrap').animate({left: '0px'}, 100);
});
Changelog:
2018-12-21
- CSS Update
This awesome jQuery plugin is developed by DanAtlas. For more Advanced Usages, please check the demo page or visit the official website.











