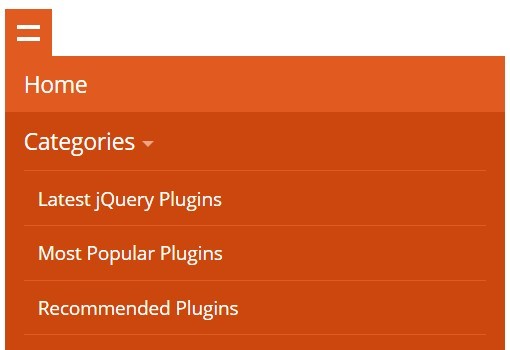
Touch-Friendly & Responsive jQuery Dropdown Menu Plugin - doubletaptogo
| File Size: | 3.77KB |
|---|---|
| Views Total: | 28384 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

doubletaptogo is a tiny jQuery plugin that provides a simple way create a responsive and touch-friendly drop down navigation menu on your web page & App.
Features:
- Tiny and easy to implement.
- Allows to open dropdowns with with a double-tap on touch devices.
- Responsive designed for desktop, mobile, laptop, and tablet.
How to use it:
1. Load the jQuery javascript library and jQuery doubletaptogo at the bottom of your page
<script src="http://code.jquery.com/jquery-latest.min.js"></script> <script src="doubletaptogo.min.js"></script>
2. Create a dropdown navigation menu
<nav id="nav" role="navigation"> <a href="#nav" title="Show navigation">Show navigation</a> <a href="#" title="Hide navigation">Hide navigation</a> <ul class="clearfix"> <li><a href="#">Home</a></li> <li> <a href="#"><span>Categories</span></a> <ul> <li><a href="https://www.jqueryscript.net/jquery-plugins/" title="Latest & Recent Update jQuery Plugins">Latest jQuery Plugins</a></li> <li><a href="https://www.jqueryscript.net/popular/" title="Most popular jQuery Plugins">Most Popular Plugins</a></li> <li><a href="https://www.jqueryscript.net/recommended/" title="Recommended jQuery Plugins">Recommended Plugins</a></li> <li><a href="https://www.jqueryscript.net/submit/" rel="nofollow">Publishing Your Plugin</a></li> <li><a href="https://www.jqueryscript.net/blog/" title="jQueryScript Blog">Blog</a></li> </ul> </li> <li> <a href="?work"><span>Popular</span></a> <ul> <li><a href="https://www.jqueryscript.net/slider/">jQuery Slider Plugins</a></li> <li><a href="https://www.jqueryscript.net/slideshow/">jQuery Slideshow Plugins</a></li> <li><a href="https://www.jqueryscript.net/menu/">jQuery Menu Plugins</a></li> <li><a href="https://www.jqueryscript.net/table/">jQuery Table Plugins</a></li> <li><a href="https://www.jqueryscript.net/gallery/">jQuery Gallery Plugins</a></li> </ul> </li> <li><a href="#">About</a></li> </ul> </nav>
3. The CSS
<style>
a {
text-decoration: none;
}
ul, li {
list-style: none;
margin: 0;
padding: 0;
}
#nav {
width: 60em; /* 1000 */
font-family: 'Open Sans', sans-serif;
font-weight: 400;
position: absolute;
top: 25%;
left: 50%;
margin-left: -30em; /* 30 480 */
}
#nav > a {
display: none;
}
#nav li {
position: relative;
}
#nav li a {
color: #fff;
display: block;
}
#nav li a:active {
background-color: #c00 !important;
}
#nav span:after {
width: 0;
height: 0;
border: 0.313em solid transparent; /* 5 */
border-bottom: none;
border-top-color: #efa585;
content: '';
vertical-align: middle;
display: inline-block;
position: relative;
right: -0.313em; /* 5 */
}
/* first level */
#nav > ul {
height: 3.75em; /* 60 */
background-color: #e15a1f;
}
#nav > ul > li {
width: 25%;
height: 100%;
float: left;
}
#nav > ul > li > a {
height: 100%;
font-size: 1.5em; /* 24 */
line-height: 2.5em; /* 60 (24) */
text-align: center;
}
#nav > ul > li:not( :last-child ) > a {
border-right: 1px solid #cc470d;
}
#nav > ul > li:hover > a, #nav > ul:not( :hover ) > li.active > a {
background-color: #cc470d;
}
/* second level */
#nav li ul {
background-color: #cc470d;
display: none;
position: absolute;
top: 100%;
}
#nav li:hover ul {
display: block;
left: 0;
right: 0;
}
#nav li:not( :first-child ):hover ul {
left: -1px;
}
#nav li ul a {
font-size: 1.25em; /* 20 */
border-top: 1px solid #e15a1f;
padding: 0.75em; /* 15 (20) */
}
#nav li ul li a:hover, #nav li ul:not( :hover ) li.active a {
background-color: #e15a1f;
}
@media only screen and ( max-width: 62.5em ) /* 1000 */ {
#nav {
width: 100%;
position: static;
margin: 0;
}
}
@media only screen and ( max-width: 40em ) /* 640 */ {
html {
font-size: 75%; /* 12 */
}
#nav {
position: relative;
top: auto;
left: auto;
}
#nav > a {
width: 3.125em; /* 50 */
height: 3.125em; /* 50 */
text-align: left;
text-indent: -9999px;
background-color: #e15a1f;
position: relative;
}
#nav > a:before, #nav > a:after {
position: absolute;
border: 2px solid #fff;
top: 35%;
left: 25%;
right: 25%;
content: '';
}
#nav > a:after {
top: 60%;
}
#nav:not( :target ) > a:first-of-type, #nav:target > a:last-of-type {
display: block;
}
/* first level */
#nav > ul {
height: auto;
display: none;
position: absolute;
left: 0;
right: 0;
}
#nav:target > ul {
display: block;
}
#nav > ul > li {
width: 100%;
float: none;
}
#nav > ul > li > a {
height: auto;
text-align: left;
padding: 0 0.833em; /* 20 (24) */
}
#nav > ul > li:not( :last-child ) > a {
border-right: none;
border-bottom: 1px solid #cc470d;
}
/* second level */
#nav li ul {
position: static;
padding: 1.25em; /* 20 */
padding-top: 0;
}
}
</style>
4. Call the plugin
<script>
$( function()
{
$( '#nav li:has(ul)' ).doubleTapToGo();
});
</script>
This awesome jQuery plugin is developed by osvaldas. For more Advanced Usages, please check the demo page or visit the official website.











