Accessible Multi-level Drilldown Menu Plugin With jQuery - Slider Menu
| File Size: | 17.9 KB |
|---|---|
| Views Total: | 4607 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

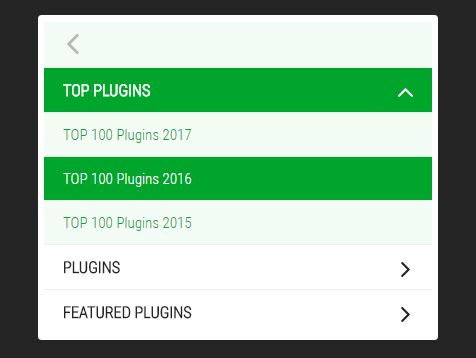
slider-menu is a very small jQuery menu plugin that converts nested HTML lists into a responsive, semantic, accessible drill down menu just like a slider.
How to use it:
1. Load the core & theme CSS files in the document's head section as this:
<link href="slider-menu.jquery.css" rel="stylesheet"> <link href="slider-menu.theme.jquery.css" rel="stylesheet">
2. Insert your hierarchical menu items to the HTML lists:
<ul class="my-menu">
<li><a href="#">Home</a>
<li><a href="#">Categories</a>
<ul>
<li data-vertical="true"><a href="#">Top Plugins</a>
<ul>
<li><a href="#">TOP 100 Plugins 2017</a>
<li><a href="#">TOP 100 Plugins 2016</a>
<li><a href="#">TOP 100 Plugins 2015</a>
</ul>
<li><a href="#">Plugins</a>
<ul>
<li><a href="#">Slider Plugins</a>
<li><a href="#">Menu Plugins</a>
<li><a href="#">Table Plugins</a>
</ul>
<li><a href="#">Featured Plugins</a>
<ul>
<li><a href="#">Featured 1</a>
<li><a href="#">Featured 2</a>
<li><a href="#">Featured 3</a>
</ul>
</ul>
<li data-vertical="true"><a href="#">Blog<span class="slider-menu__desc">I'm a little… special!</span></a>
<ul>
<li><a href="#">Blog Post 1</a>
<li><a href="#">Blog Post 2</a>
<li><a href="#">Blog Post 3</a>
</ul>
<li><a href="#">Contact</a>
</ul>
3. Load jQuery library and the JavaScript file slider-menu.jquery.js at the end of the document:
<script src="//code.jquery.com/jquery-3.2.0.min.js"></script> <script src="slider-menu.jquery.js"></script>
4. Initialize the drilldown menu by call the function on the top list. That's it.
$( '.my-menu' ).sliderMenu();
Change log:
2017-04-04
- Misc. updates
This awesome jQuery plugin is developed by bmarshall511. For more Advanced Usages, please check the demo page or visit the official website.