Sticky Sidebar Navigation with jQuery - Vertical Navigation
| File Size: | 7.94 KB |
|---|---|
| Views Total: | 38818 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

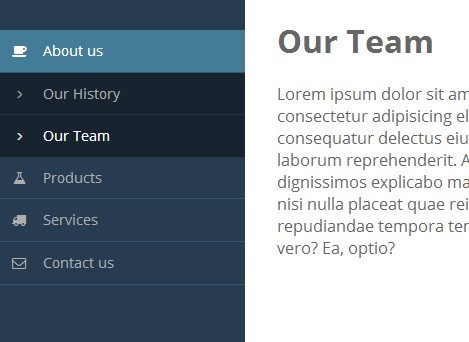
Vertical Navigation is a jQuery plugin that creates a sidebar multi-level navigation menu sticky at the left side of your web page.
How to use it:
1. Include the Font Awesome 4 for the menu icons.
<link href="//netdna.bootstrapcdn.com/font-awesome/4.1.0/css/font-awesome.min.css" rel="stylesheet">
2. Create the Html for a multi-level navigation menu using nested Html lists.
<div id="contentWrapper">
<div id="contentLeft">
<ul id="leftNavigation">
<li class="active"> <a href="#"><i class="fa fa-coffee leftNavIcon"></i> Menu 1 </a>
<ul>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 1.1 </a> </li>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 1.2 </a> </li>
</ul>
</li>
<li> <a href="#"><i class="fa fa-flask leftNavIcon"></i> Menu 2 </a>
<ul>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 2.1 </a> </li>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 2.2 </a> </li>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 2.3 </a> </li>
</ul>
</li>
<li> <a href="#"><i class="fa fa-truck leftNavIcon"></i> Menu 3</a>
<ul>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 3.1 </a> </li>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 3.2 </a> </li>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 3.3 </a> </li>
</ul>
</li>
<li> <a href="#"><i class="fa fa-envelope-o leftNavIcon"></i> Menu 4 </a>
<ul>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 4.1 </a> </li>
<li> <a href="#"><i class="fa fa-angle-right leftNavIcon"></i> Menu 4.2 </a> </li>
</ul>
</li>
</ul>
</div>
<div id="contentRight">
Your main content goes here
</div>
</div>
3. Include the latest version of jQuery library and the jQuery vertical navigation plugin at the end of the document.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="js/object/VerticalNavigation.min.js"></script>
4. Initialize the plugin.
$(function() {
var verticalNavigation = new SSDSystem.VerticalNavigation();
verticalNavigation.init();
});
5. Add the following CSS snippets in your existing CSS file or include the app.css directly in your page's head section.
body {
background-color: #fff;
color: #666;
font-family: "Open sans", Sans-serif;
padding: 0;
margin: 0
}
a {
text-decoration: none
}
h1 {
margin-top: 0
}
#contentWrapper {
width: 100%;
height: 100%;
position: relative
}
#contentLeft {
z-index: 10;
width: 250px;
height: 100%;
position: fixed;
top: 0;
left: 0;
background-color: #283c51
}
#contentRight {
padding: 1.3rem 2rem;
margin-left: 250px
}
#leftNavigation {
margin: 2rem 0
}
#leftNavigation,
#leftNavigation li ul {
list-style: none;
padding: 0
}
#leftNavigation li a {
font-size: 0.875rem;
display: block;
padding: 0.8rem 1rem 0.8rem 3rem;
color: #adadad;
border-bottom: solid 1px #395673;
text-overflow: ellipsis;
overflow: hidden;
position: relative;
-webkit-transition: color 0.2s ease;
transition: color 0.2s ease
}
#leftNavigation li a,
#leftNavigation li a .leftNavIcon {
line-height: 120%
}
#leftNavigation li a .leftNavIcon {
position: absolute;
top: 0;
left: 0;
width: 3rem;
padding: 0.8rem 0;
text-align: center
}
#leftNavigation li a:hover {
color: #fff
}
#leftNavigation li ul {
display: none;
margin: 0;
background-color: #17232f
}
#leftNavigation li ul li a {
border-bottom: solid 1px #233547
}
#leftNavigation li ul li:last-child a {
border-bottom: none
}
#leftNavigation li ul li.active a {
color: #fff
}
#leftNavigation li.active>a {
color: #fff
}
#leftNavigation li.active ul {
display: block
}
#leftNavigation>li.active {
background-color: #427c97
}
6. Default settings.
// CSS class automatically applied to the top level ul tag classMaster : 'master', // CSS class applied to the most recently clicked li tag. classActive : 'active', // CSS class applied to the first level li tag classClickable : 'clickable'
Change logs:
2015-06-26
- Added 'clickable' option
2014-06-09
- Removed sub-navigation method to call the link directly once clicked
- Updated compass config and re-rendered css using expanded output
This awesome jQuery plugin is developed by sebastiansulinski. For more Advanced Usages, please check the demo page or visit the official website.











