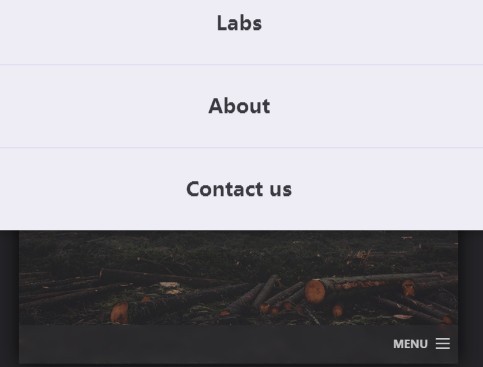
Create Full Page Animated Navigation with jQuery and CSS3
| File Size: | 10.6 KB |
|---|---|
| Views Total: | 1833 |
| Last Update: | |
| Publish Date: | |
| Official Website: | Go to website |
| License: | MIT |

This is a simple jQuery script for creating a navigation bar with blurred background that allows you to open a full page animated navigation menu with CSS3 transitions and transforms.
See also:
How to use it:
1. Include the reset.css and style.css into the head section of the page.
<link rel="stylesheet" href="reset.css"> <link rel="stylesheet" href="style.css">
2. Include the required modernizr.js in the head section of the page.
<script src="modernizr.js"></script>
3. Create the main content with a navigation bar.
<main id="cd-main-content">
<section id="cd-intro">
<h1>Full Page Intro & Navigation</h1>
<header class="cd-header"> <a class="cd-menu-trigger" href="#main-nav">Menu<span></span></a> </header>
<div class="cd-blurred-bg"></div>
</section>
</main>
4. Create the shadow layer for the full page navigation.
<div class="cd-shadow-layer"></div>
5. Create the Html for a full page navigation menu with a close link.
<nav id="main-nav">
<ul>
<li><a href="#"><span> Item 1 </span></a></li>
<li><a href="#"><span> Item 2 </span></a></li>
<li><a href="#"><span> Item 3 </span></a></li>
...
</ul>
<a href="#" class="cd-close-menu">Close<span></span></a>
</nav>
6. Include the latest version of jQuery library at the bottom of the page.
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
7. The jQuery script to enable the full page navigation.
<script>
jQuery(document).ready(function($){
//open menu
$('.cd-menu-trigger').on('click', function(event){
event.preventDefault();
$('#cd-main-content').addClass('move-out');
$('#main-nav').addClass('is-visible');
$('.cd-shadow-layer').addClass('is-visible');
});
//close menu
$('.cd-close-menu').on('click', function(event){
event.preventDefault();
$('#cd-main-content').removeClass('move-out');
$('#main-nav').removeClass('is-visible');
$('.cd-shadow-layer').removeClass('is-visible');
});
//clipped image - blur effect
set_clip_property();
$(window).on('resize', function(){
set_clip_property();
});
function set_clip_property() {
var $header_height = $('.cd-header').height(),
$window_height = $(window).height(),
$header_top = $window_height - $header_height,
$window_width = $(window).width();
$('.cd-blurred-bg').css('clip', 'rect('+$header_top+'px, '+$window_width+'px, '+$window_height+'px, 0px)');
}
});
</script>
This awesome jQuery plugin is developed by codyhouse. For more Advanced Usages, please check the demo page or visit the official website.











